Perception is the process of interpreting and organizing the sensations that one is experiencing at any particular time in a meaningful way. As unique as each person's perception is, there are many commonalities in how people see the world. As a result, there are times when distinct individuals appear to experience stimuli in nearly the same way. An attempt to make these underlying principles clear was in the form of postulating certain underlying principles that describes our perception of the world. The Gestalt principles of organization are one such attempt to explain how sensory phenomena become organized into meaningful wholes.
Gestalt is a field whose forces are organized in a self-contained, balanced whole. - Rudolf Arnheim.
In a gestalt, components interact to such an extent that changes in the whole influence the nature of the parts and vice versa - Rudolf Arnheim.
The gathering of components in an image to generate larger objects is known as perceptual organization. Here are six of the Gestalt psychologists' proposed laws of an organization to describe how perceptual grouping like this occurs.
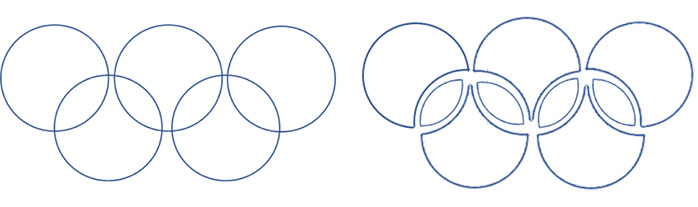
Pragnanz: Pragnanz is a German word that approximately translates to "good figure" or, in some cases, "simple figure." The primary law of Gestalt psychology is the principle of Pragnanz, often known as the law of good figure or the law of simplicity: every stimulus pattern is viewed in a way to achieve a structure that is as simple as possible. For example, the image on the left will be perceived as five circles instead of nine individual shapes (the image on the right). Logo designers often use this principle to devise their logos. The figure simulates the emblem of the Olympic Games. The five rings as viewed as rings and constitute one whole set of rings due to the simplicity of perceiving them as closed rings rather than disjointed figures.

Figure 2.3.a
Source: Sruthi Sridhar. Recreated from Goldstein, 2010
Similarity: The tendency to regard objects that appear the same as belonging to one group is known as a similarity. When members of a sports team wear identical uniforms, spectators can perceive them as a single unit, even if they are dispersed all over a field or court. For example, in the image on the left, the circles can be perceived as being in both horizontal rows and vertical columns, whereas in the image on the right, you can only perceive them as being in vertical columns. Now imagine that as a designer, you have to create a brand identity for a client. One of the key ideas in the branding activity will be to create a common theme that will run through the styling of the various merchandise. One can achieve this by using common colors, shades and a design language based on the principle of similarity.

Figure 2.3.b
Source: Sruthi Sridhar. Recreated from Ciccarelli and White, 2018
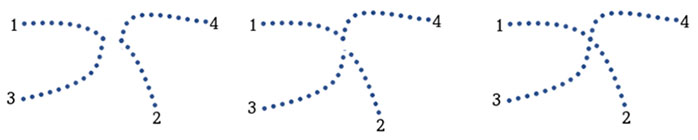
Continuity: Points that link to form straight or smoothly curving lines are regarded as belonging together, and the lines are viewed in such a way that they follow the smoothest course. For example, we are considerably more likely to interpret the figure on the left as being made up of two lines, 1 to 2 and 3 to 4, than as a figure made up of lines 1 to 4 and 3 to 2 or 1 to 3 and 2 to 4, because of continuity. An example of continuity is the company Volkswagen’s logo. This logo has a distinct V and W with minimal spacing between the two, which is recognized by viewers demonstrating the idea of continuity, as in the first figure below.

Figure 2.3.c
Source: Sruthi Sridhar. Recreated from Ciccarelli and White, 2018
Closure: The tendency to finish incomplete figures is known as closure. We recognize these figures as a circle and a square despite the broken lines. This principle is also used in many logos, such as the famous logo of IBM. This principle is also explored in multiple ways and mixed with other principles to produce a final result.

Figure 2.3.d
Source: Sruthi Sridhar. Recreated from Ciccarelli and White, 2018
Proximity: Proximity refers to the tendency to see physically or geographically close objects as belonging to the same group. For example, the dots on the left can be interpreted as horizontal or vertical rows; neither arrangement is dominant. However, shifting the distance between particular dots, like in the other two examples, causes the dots to appear as vertical columns (middle) or horizontal rows (right).

Figure 2.3.e
Source: Sruthi Sridhar. Recreated from Goldstein, 2010
Common Region: Elements in the same spatial region appear to be grouped. For example, even though the law of similarity would suggest that we see two groups, sun and moon. However, the coloured backgrounds create a common region, and there is a tendency to see three distinct groupings.

Figure 2.3.f
Source: Sruthi Sridhar. Recreated from Ciccarelli and White, 2018
Uniform Connectedness: A connected region of visual elements, such as luminance, colour, texture, or motion, is viewed as a single unit. For example, the connected circles in the image below are regarded as clustered together. This principle often plays around with positive and negative space in logos.

Figure 2.3.g
Source: Sruthi Sridhar. Recreated from Goldstein, 2010
The key idea presented by these rules of organization is that designers can use them to create their own new creations while using them optimally in a creative and playful mode. While Gestalt laws of perceptual organization lie at the foundation of visual perception and are also known by designers, several elements of visual perception are essential for our perceptual experience. They range from figure-ground segregation to the perception of size, distance and depth. These are explored further in the following sections with detailed examples from communication design.

