Design process: Making of Visual Appetite
Visual Appetite is an idea, where process is more important than the end product. A few preliminary thoughts which emerged during the process and the iterations that followed are documented here.

India is a country rich in its culture. The culinary art in India is fascinating with 28 different states offering varied options in their cuisines. In a country with 18 official languages, the menu becomes very vast and creates myriad lexicons of Indian cuisine spread across different states and known by different names. Indeed, India enjoys a strong culinary tradition. Dwelling further on that thought I was reminded of the current scenario where menu cards try to impress the diner with words and pictures. At times the waiter tries to describe the dishes verbally to the diner. Either ways, the diner finds it difficult to get a feel of the food items before they are ordered. This is similar to the situation where we may have heard of someone, know him by his name, but haven’t met him in person. We try to visualize his personality, until we finally meet the person. Sometimes the visualization meets our expectations and at times it leaves us surprised. This is applicable to most things in life we are yet to experience firsthand- be it a place, person or an object. In our context we look at menu cards.
Therefore, an interactive visual preview for the dishes was thought of, as an interesting proposition. A touch screen interface was visualized to enable the diner to browse through the menu and visually choose his delicacies, catering to his likes and dislikes, informing him more than a static menu card.

Let us now consider the scenario at any restaurant. What happens when a diner visits a restaurant and orders a delicacy? Menu card in hand, he faces a dilemma when he tries to understand the visual realities of the dish. Words in the menu card attempt to provide the name and explanation for food items, but it are not nearly the same as the dish itself.
This information graphic shows a linear process from ordering of food to when it is served. Menu cards which greet the diner, are bilingual (English + local language), and (almost always) the first language (English) struggles to translate these lexicons of local Indian cuisine to the diner. Unsatisfactory explanation from the menu cards, leads to comparison with prior knowledge of the diner and he tries to anticipate the dish to his best capability. The diner waits for delicacy to be served. The food when served might match the diner’s expectations or leave him unsatisfied. Diner just ends up eating food, ordered on mere basis of words (description in the menu card), without being aware of the rich information hidden inside a country’s cuisine and culture. How can we enrich this dining experience? Perhaps a preview of food items would help! Let us look at traditional Indian cuisine first.

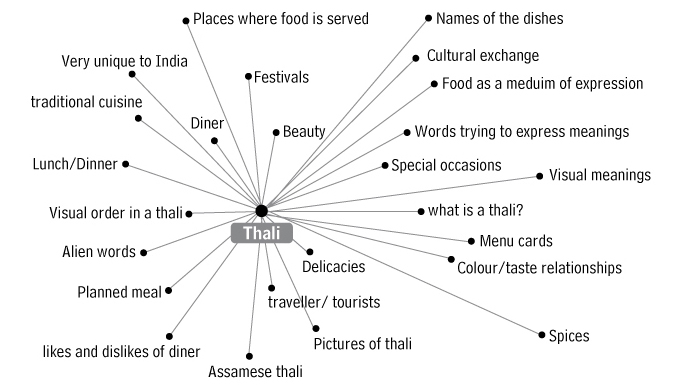
Traditional Indian meals are served in a circular metal plate and are known as ‘thali’. What does the word thali bring to my mind? To come up with several possible associations I used a method called ‘undisciplined mind’. ‘Undisciplined mind’ could be defined as a thinking process, which does not follow a set of rules, nor a systematic process to approach a thought. It allows liberty in thinking, without any inhibitions, and lets one juggle around various unrelated parts of the same theme. It unconsciously keeps on relating abstract thoughts generated through radiant thinking (see next slide), justifying or canceling them in relation to the central idea. It consciously limits itself within the periphery of the concept without going vague. It allows one to expand one’s thinking and create associations to generate various possibilities. This process can be compared to visualizing of an idea, where the threads of thoughts are not tied with knots of rationale at each interval, so as to not create hurdles in the act of exploration.

Now I try to brainstorm keeping in mind ‘thali’ as well as ‘interactive preview of food’.

I could generate a lot of associations and further thoughts from earlier mind maps. How do I make sense of it all? To consolidate all my thoughts I now use a method called formal chunking.
Formal chunking primarily deals with breaking up of the idea or the main theme into formal chunks. The idea is to organize scattered information under their respective heads or labels, usually generated through radiant thinking (i.e undisciplined mind). It helps one to get an overview of the whole activity with minimal effort. The headings mentioned here are the three categories under which the whole theme, interactive preview of the food was divided.

After formal chunking, in order to carry the idea forward, an interactive surface was imagined that can give a visual preview of the food to the diner. In a rush, I began to create simulations of an interactive dinning surface and visualize the process, from ordering to serving of the food. Few dummy models were created to explain the concept in a simple and more graphical manner. A restaurant table was used for explaining the concept. Focus was primarily on the visual design of the interactive surface, but the physical presence of the dining table was unnecessarily dominating the discussion and shifted the focus of the concept from any interactive surface to the dining table in particular. Such distractions needed to be checked.
Preliminary concepts, led to further ideas such as paying by credit cards and transferring of captured screens, i.e. (orders placed by the diner) from interactive desks, via a network. A display screen would address the diner’s choice and finally, the desired order could be placed. Let us take a detailed look at the process and its bifurcations in various contexts.

This concept in form of information graphic tries to explain, how new themes can be introduced to enrich an experience of reinventing a meal for the audience, from the designer’s perspective. The concept tries to be part of a solution (in situations where there is crunch of space and least amount of interaction is possible) e.g. Food served in an airplane. It also visualizes itself as a new product in the tourism industry by envisaging interactive dinning in restaurants for tourists (where a visual display of a delicacy could be always exciting and inviting) or for couples who need least interference while dinning in restaurants. The graphic here shows a practical solution, which can be anticipated to set new paradigms in dining.

Visible Adjectives:
The approach of looking at dining in a newer light needed explanation and images are a critical part of it. The tussle lies between visuals and the written text. Both need to complement each other for a visually appealing content. The whole effort lies in balancing the visual and the verbal, in order to persuade the user to read.
Here, the visuals were laid down first, based on rough guidelines of radiant thinking. Visuals help a lot in attracting the readers’ initial interest. They act as ‘visible adjectives’, enhancing the quality of content, releasing the information load. After all, the content has to be interesting enough to involve the reader. Simultaneously, one should never forget that users by default are not interested in arbitrary communication, unless you create an interest about it, make it appealing. Content is a mixed bag and to keep everything in balance is at times challenging. It was obvious that the cuisine in this entire discussion needed a context. My location in Assam seemed to provide the geographic context. A picture of Assamese thali became vital to communicate the concept. Let us first understand the definition of ‘thali’ in the Indian context.

What is Thali? Thali (a circular metal plate or banana leaf in which lunch or dinner is served in India) consists of small bowls filled with different delicacies, harmoniously clubbed together to form a single meal. Thali is a multi-colored and multi-flavored meal, unique to the Indian culture. Eating from a thali is quite common in most parts of India and usually, name of the state precedes the word thali for it to be identified from that particular state.
E.g. A thali from 'Assam' (a state in North-Eastern part of India), will be termed as 'Assamese thali'. Thali is a two-course meal that begins with Rotis, Puris or Chapatis (usually made out of wheat flour), and ends in a combination of rice and dal. Assamese thali was void of rotis, puris or chapatis. Rice and potatoes formed the important constituents of the Assamese diet.
The picture here displays two Indian thalis.
One of them is the 'South Indian thali' shot at 'Woodlands' a restaurant located at Ambari, in Guwahati, Assam. Searching for a thali, I landed into a restaurant famous for its traditional 'Assamese thali', (in Guwahati city), called "Paradise", but the thali was modified version. Replete with new business scents, while some delicacies were substitutes from the North-Indian cuisine. Spoon (the extension of hand) was very 'alien' to the composition of the thali because in India, food is always eaten with one's own hands. The reason being, that some of the items in a thali are to be mixed together in perfect combinations, to enjoy the right taste, which, with spoon at times becomes difficult. After all, food is always related with the flavor and taste it imparts, and it should get justice, in all its aspects. The way the food looks makes it more appetizing, whereas, while dining it came to my notice that lots of information was more verbal and less visual in all of the restaurants. I decided to take pictures of these thalis anyway.

After shooting the thali from various angles, I decided to focus on the interface next. To show an interface being operated by the diner, a top view was required, in my opinion. To satisfy the visual hunger and the rush of simulating the interactive desk, image of the South-Indian thali, shot earlier acted as a temporary substitute to generate the graphic. Every change or decision, which comes under the umbrella of aesthetics has a strong rationale and is not to be mistaken for whims. From the background color, to the thickness of lines, everything in a graphic affects the hierarchy of its visual order. All visual elements of design, (line, point, color, plane, volume, etc) actively participate in creation of this order.
This pre-designed visual order, visualized by the designer, should guide the user through the content. In the illustration on the right, an outline of the subject was used, (instead of a picture), so that the focus does not shift from the thali to the photograph of the subject and the thali stands out amongst host of other elements with respect to the order of visual hierarchy. Using just an outline to indicate ‘hair’, over the head of the subject, I realized it would be difficult to understand this visual involving a top-view, especially for non-designers, who are generally not accustomed to visualizing from these view- points. The color fill was added for creation of visual depth and for the ease of understanding of it being a top view. The white glow was added to the thali, to create contrast so that it is separated as a 'figure' from the ground.

And now began the search for an authentic Assamese thali.

After finalizing the picture of the thali, the next task involved creation of an information graphic to explain the concept. It revolved around the thought of a thali- explaining it to the fullest in terms of all its elements, (in relation to their place or order in a thali, their identity, the ingredients that were used) without compromising the exploration aspect of a country's cuisine and culture. The thought aimed at the audience being able to dig into information about each dish, to a depth of their choice and going beyond just the name and visual of the dish.
The iterations above, display the attempts to graphically represent the idea of exploring layered information in an interactive preview of the food. The figures 1.1, 1.2, and 1.3 tried to use comparative analysis to explain the current and the proposed scenarios (visual against the verbal). Figure 1.1 displays, branching out of a single thread of information, augmenting the contrast to levels, where the thali is not being received as first in the visual order. This contrast could have almost dominated the other branches of information, which were also supposed to be equally important. It was mandatory from the viewpoint of communication, for thali to be received as highest in the visual order, following the branching of other information at the secondary level. All this was to be shown, as result of a tangible gesture from the diner.

Revising and formatting visual as well as verbal information at each stage led to the creation of the figure (1.5). Each image, went through a similar iteration project.
Design Process Conclusion:
After brainstorming for titles I came up with Looking Inside, Smart Dining, Design Hunger, etc…'Visual Appetite' was chosen as the final title for the whole concept. Given below is the description for each image with their respective sub-titles. For details of the images refer the online guide at www.mrane.com
• 'Cultural Journey' - briefly introduces the diversity of the culinary art that exists across the various states in India, and talks about the traditional way of serving food in a 'thali' (a metal plate or banana leaf in which lunch or dinner is served in India).
• 'Manacles of language' - begins with an analogy to explain how difficult it is to visualize a delicacy in a restaurant before it is ordered. An information graphic complements the thought, of the (names of the dishes) in the Menu cards being handicapped in expressing themselves, emitting a scent 'alien' from their true form.
• 'Delayed reality' - explains the current scenario about the linear process of ordering food in an Indian restaurant. The illustration analyses the whole process in depth to give a clear idea as to how there exists a gap between, anticipation of the food by the diner and the final reality, (which will be served).
• 'Information flowering' - introduces the envisaged idea of a device, which can provide an interactive preview of a 'thali'. It mentions about creating interesting associations, and accentuating dishes or delicacies beyond the gamut of Menu cards. It tries to create an experience for diner to entice him into exploring a country's cuisine and culture.
• 'Fragrance for the future' - talks about the application of idea in various contexts, providing it a more lateral width in terms of future prospects without missing to mention the balance of the two scents, (traditions and technology) to be considered as most important, in creating a fragrance for the near future.

