Slide 1:

In this presentation we will look at the concept of a baseline grid.
Slide 2:

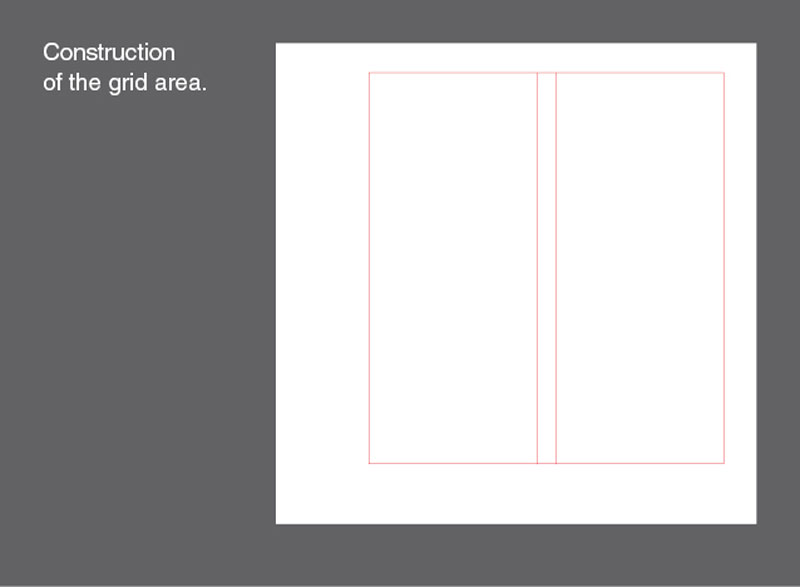
Using methods explained earlier, we have already set margin for this left hand side page.
Slide 3:

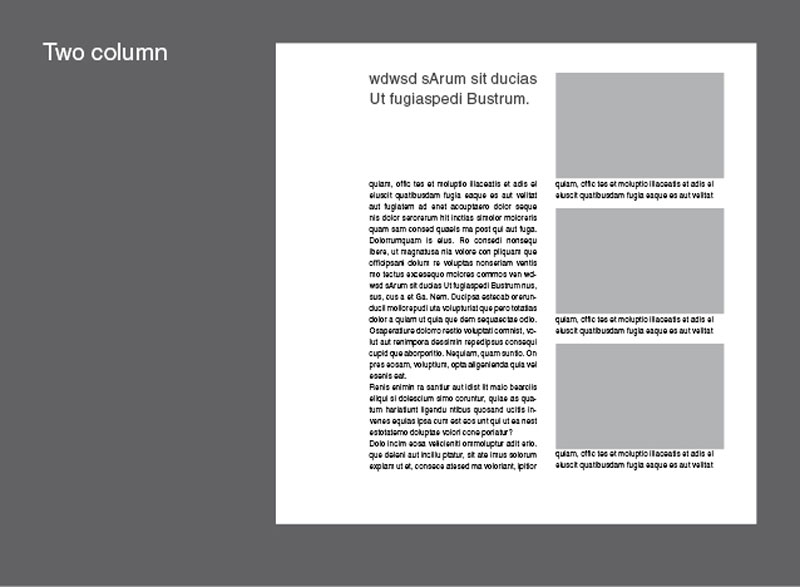
The type area was divided into two columns. The space between two columns is called gutter.
Slide 4:

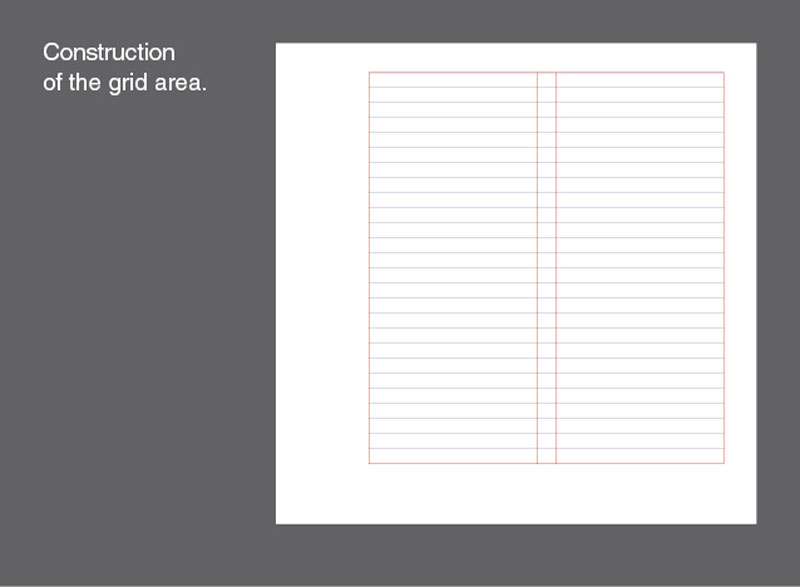
Now the columns are divided horizontally using flowlines.
Slide 5:

When the type aligned to the flowlines hangs from them, the lines are known as hanglines. When type sits on flowlines they are called as baselines. We will learn how to set a baseline grid soon.
How to choose a font/ leading size?
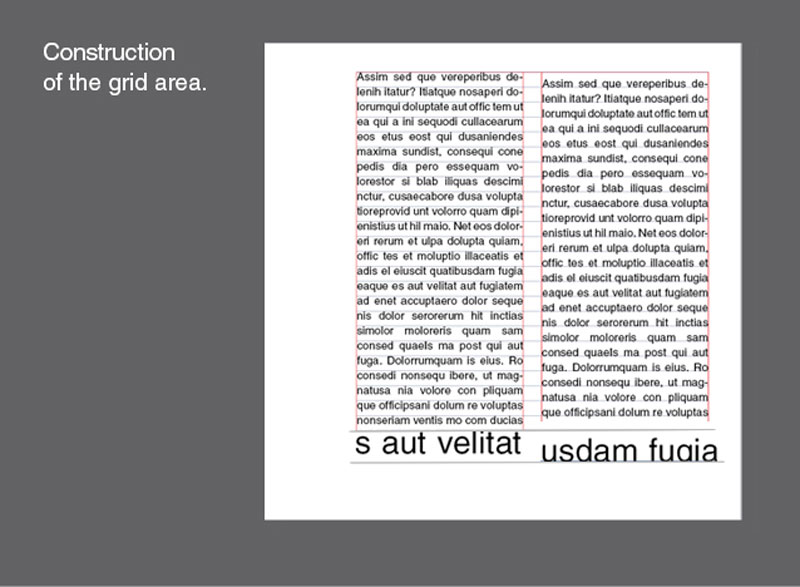
Once type area was divided into columns, I flew dummy body text through it. I made several combinations of font size/ leading such as 6/9, 7/9, 8/10, 7/10 and many more. I printed these out. And chose 7/10, but even that needed further tweaking, so I made new combinations 7.1/ 10, 7.2/ 10, 7.5/ 10, 7.1/ 10.7 and printed these out too. Finally I was happy with the combination of 7.1/10.7 and decided to stick with it. Thus 7.1 is my body copy size and 10.7 is my leading.
Dividing both the columns horizontally using a leading space of 10.7 between two lines is out baseline grid.
Slide 6:

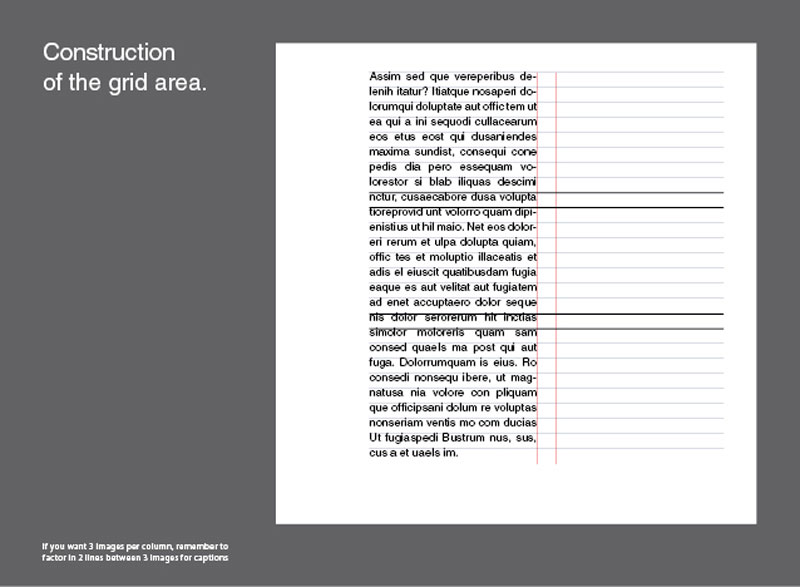
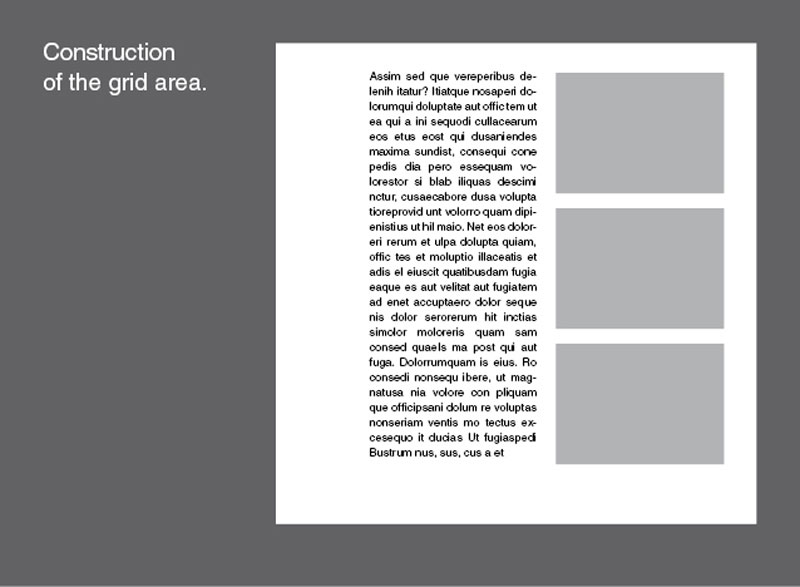
Now that the text area has been defined and divided into equal parts vertically and horizontally, we will make provisions for images to be included. Based on how many images we desire to include in a column, we will divide them into grid fields.
What is a grid field?
Grid fields are basic units of a grid. They are units of space that are separated by regular intervals.
Slide 7:

A grid field can be used as text or image area. Grid fields combine together in several permutations, combinations to create different layouts. Typically the dimensions of the grid field are decided depending upon the aspect ratio of the images you intend to use in your layout. That is if your images are shot on a 4:3 aspect ratio then a grid field could be 8 X 6 cm or 20 X 15 cm so on and so forth.
What are aspect ratios?
Refer to this course http://www.dsource.in/course/animation-technicalities-part-1
Slide 8:

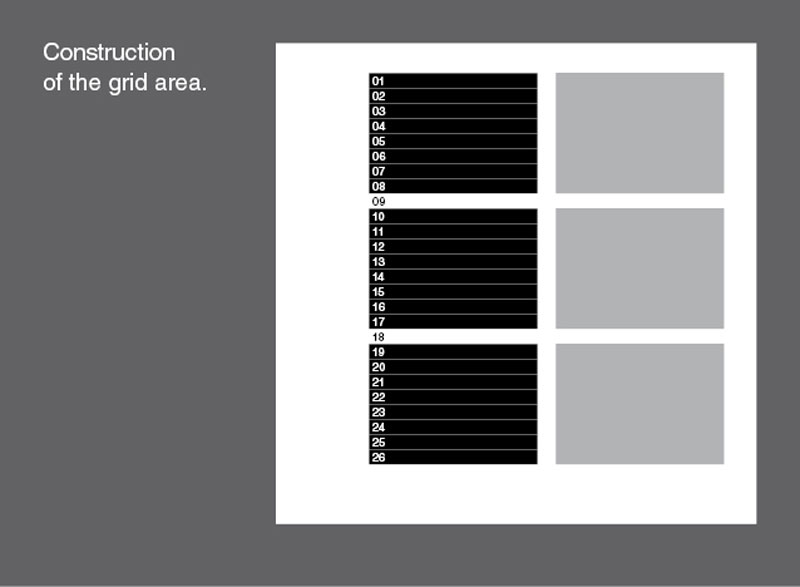
The height or depth of all grid fields is equal and always a natural number (1, 2, 3, 4 so on and so forth. It cannot be a fraction).
That is a grid field can never consist of say 7 and a half line. Grid fields should not stick to each other, as one may want captions after each image. Thus two grid fields will have an empty line (one baseline) separating them vertically and one gutter space separating them horizontally. Often, the gutter space and baseline increment are equal, although this is just a guideline not a rule.
The number of lines in your type area will be governed by the formula:
Total number of lines in type area = (Gn)+ (G-1)
where, G= number of grid fields
n= lines in each grid field
In the above case, our grid field consists of 8 lines each.
Using the formula:
Total number of lines in type area = (3 X 8) + (3-1)
Total number of lines in type area = 26
Total number of lines in type area = 26 Imagine had your margins be set so as to include 28 lines, it would lead to 3 grid fields plus 2 more lines. This is not a good practice, instead you should, remove those two lines and have just three grid fields vertically or add 6 lines to make it 4 grid fields. Just like a grid field cannot have half a line, a grid cannot have half a grid field. All the space on the page has to be divided into equal number of units and it has to be a natural number that is 1, 2, 3 etc. it cannot be a fraction.
Slide 9:

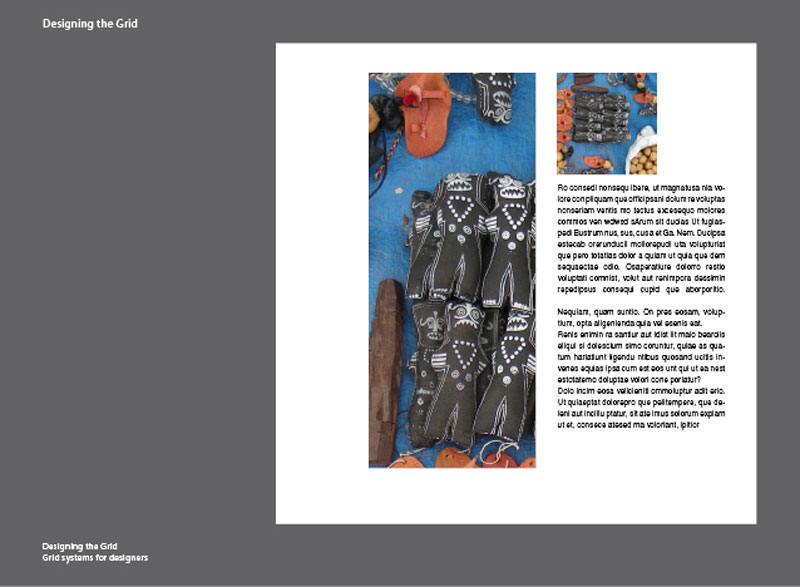
Here we see grid fields used as text and image area respectively. Here the headline, body text and caption having different text sizes sit on the same baseline. This is achieved by setting leading sizes in multiples.
The same baseline grid caters to different font sizes for headline, body text, caption, or even folio elements. That is the ‘leading’ of different font sizes is in multiples of a baseline. If the body text is 7.71/10.7 pt, the headline is 28/ 32.1 pt and captions are 6.5/10.7 pt in italics. Similarly, space can be planned for several elements that will repeat across different pages called folio items.
What are folio items?
Items such as page numbers, section and chapter markers, that sit outside of type area in the margin and appear across all the pages in the book, are called folio items.
Slide 10:

By further reducing the picture area, we made a provision for longer captions. This allows for systemic design solutions.
Slide 11:

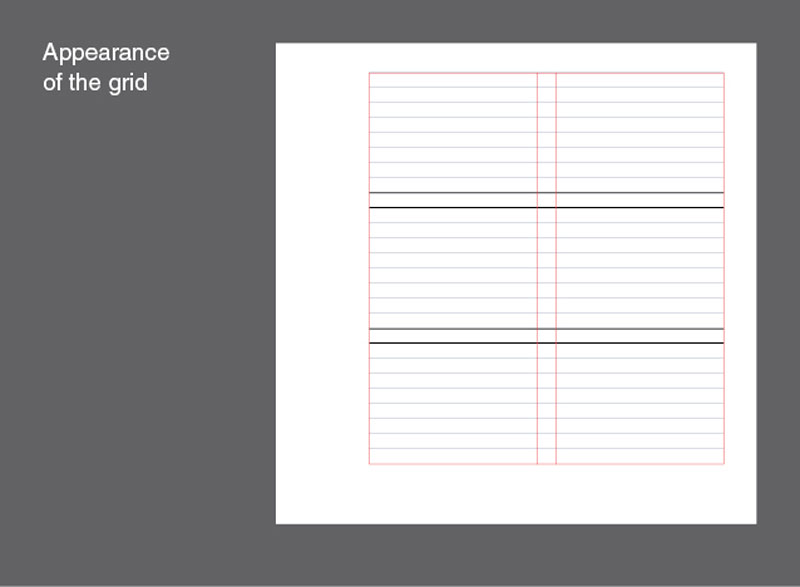
The grid skeleton looks like this.
Slide 12:

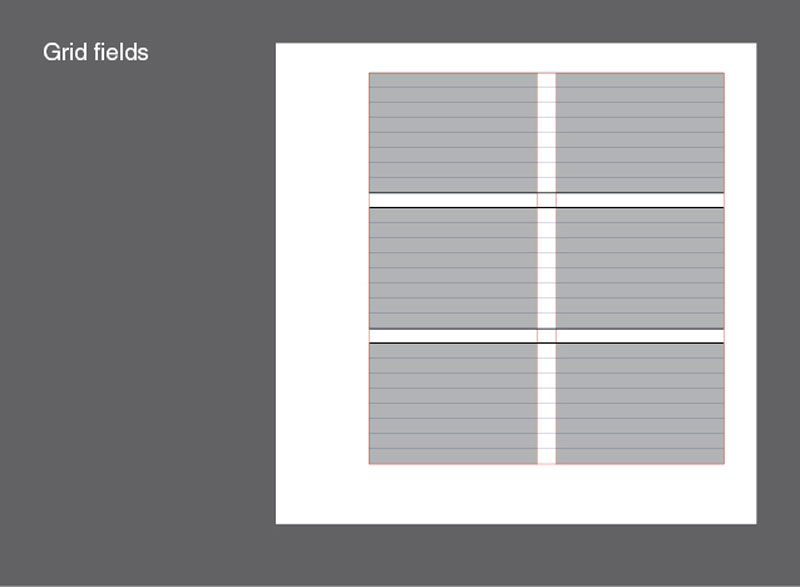
The grid with its modules or grid fields looks like this.
Slide 13:

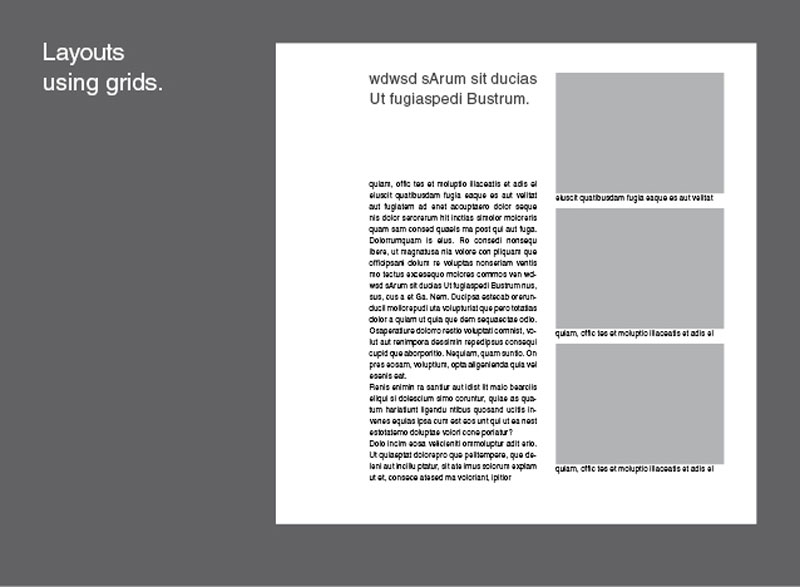
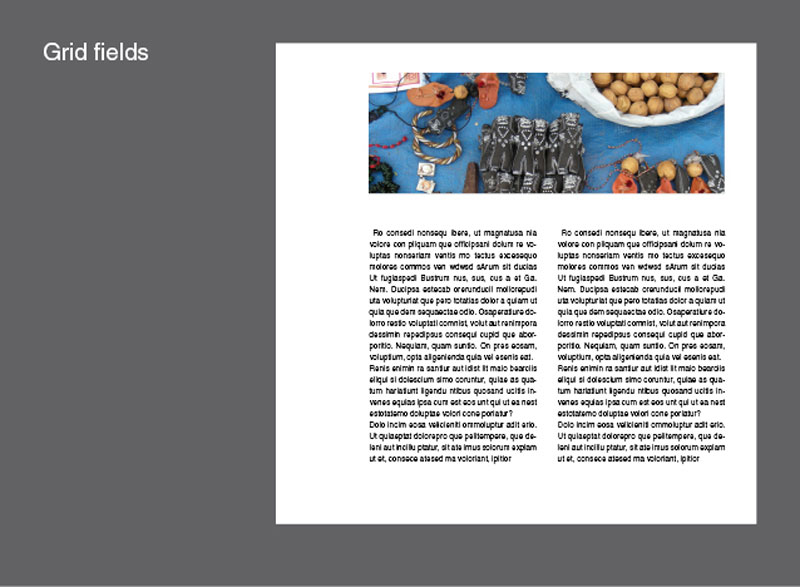
The modules give us a flexibility of layouts such as this one
Slide 14: