The completion of the three tasks gave us an idea, as to how variables such as distance, value and scale, affect the word relationships of 'away from' (far) and 'near to' (close) in a given format. All the variables were trying to create 'emphasis' (a principle of design) for each word, against the posed questions in their respective groups.
"Emphasis indicates the most important element on the page based on the message one wants to communicate. It could be said as the element which stands out and gets noticed first. The most emphasized visual element in design is called the focal point, because it attracts the viewer’s attention first". (Resnick, 2003)5.
Therefore, we understand that emphasis creates an order of importance for the content (information). Information that has to be communicated will usually have an order of importance (in the hierarchy of the content or the context to which it relates). It could be also defined as the starting point or the reference point to begin within each chunk of information. As graphic designers, we create these hierarchies in given contextual constraints to ease retrieval of information for the user/ viewer. This hierarchy is achieved in design solutions by employing elements and principles of design to one’s advantage.
Task 04:
a. Employ line (an element of design) in the background of your solution, in high key, to emphasize your name. Use the line to enhance 'maximum' perception of distance. Your use of line should not disturb readability of the solution. Clue - Attempt to alter the topology of white space to visualize depth.
b. Create emphasis for your 'Name' using the variable distance, you are not allowed to change the font. Only variable of distance can be altered to your advantage. Questions to be answered will remain the same.
c. Fill the whole background with 100% (k) black and try to emphasize your name. (You can to use all three variables to achieve your solution, but you cannot to change the font). Questions to be answered will remain the same.
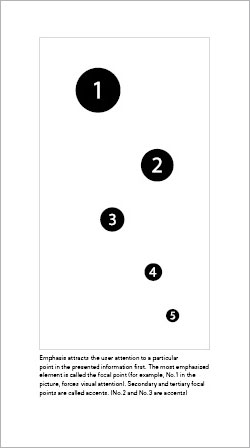
See Figure:
Emphasis attracts the user attention to a particular point in the presented information first. The most emphasized element is called the focal point (for example, No.1 in the picture, forces visual attention). Secondary and tertiary focal points are called accents. (No.2 and No.3 are accents)