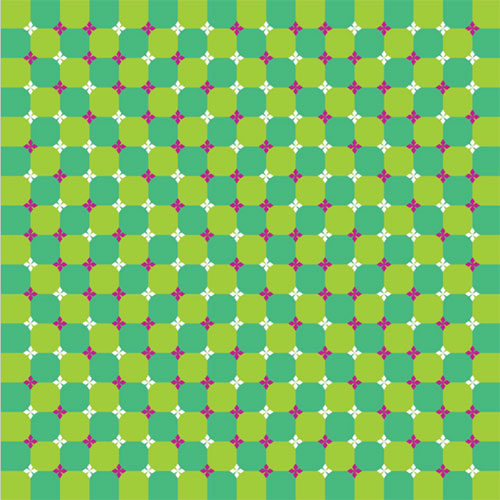
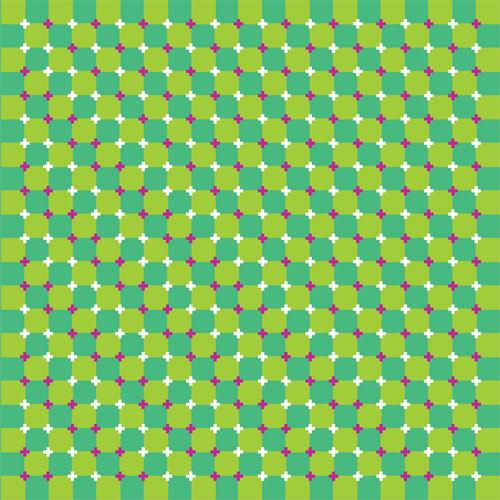
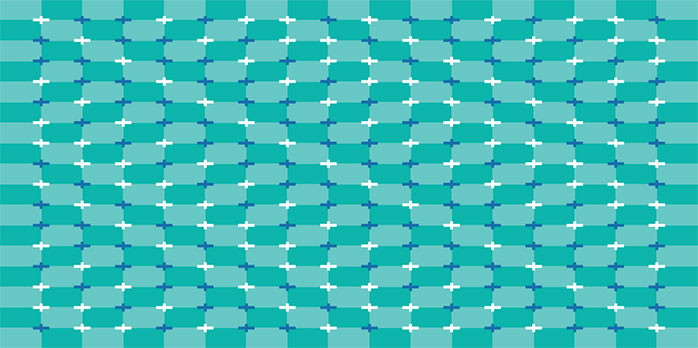
Is this a wave pool? Can you see the picture move? Or is your mind just playing tricks at you?

Figure 6.3.a
Source: Shraddha Prabhu
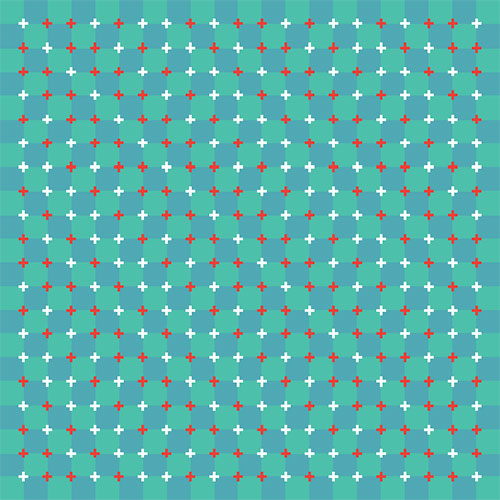
As you can see in the picture above, the optical illusion has a checkered background with alternating teal and light blue squares. Each square has a '+' symbol in white and dark blue in the corners. Only perpendicular straight lines have been used to create the entire image. This is called the Primrose Field illusion by Akiyoshi Kitaoka, inspired by the peripheral drift illusion.
How does this illusion work? What makes it look 'wavey'?
According to Akiyoshi Kitaoka, two aspects influence the strength of this illusory motion. Firstly, stepwise brightness profiles and contrast levels in colours enhance the peripheral drift illusion.
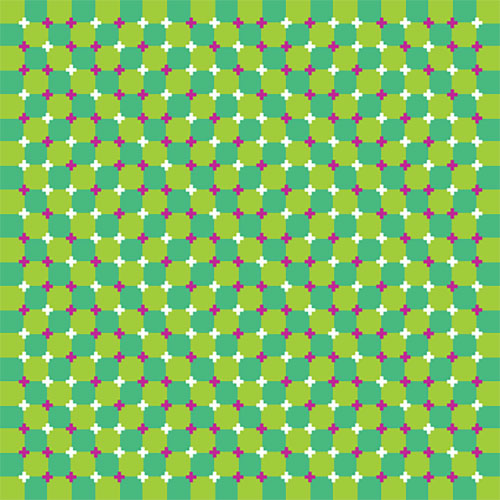
The '+' symbols are arranged in a diagonal pattern with some variations. There are two rows of '+' symbols on some occasions and one row on others. Kitaoka believed that this variation helped create the wave effect.

Figure 6.3.b
Source: Shraddha Prabhu
The sequence of white, dark blue, dark blue, white, dark blue, white, dark blue, white, dark blue, white, dark blue, white, white, dark blue'+' symbols is repeated. White and dark blue '+' characters contrast more than teal and light blue squares. Kitoka believed that the effect becomes prominent because the brain took longer to process lower contrast at the junctions when compared to processing higher contrast.
Movement detectors in peripheral vision detect the time and direction discrepancies, and because they are synchronized for elements of relative orientation, the elements appear to move as coherent blocks. As can be seen, diagonal columns of white primroses alternate with squares of dark pink primroses in the ocean wave illustration below. This was the original illustration provided by Kitoka. As a result, the columns appear to be moving against one another. The specific receptor cells in the retina that are implicated are now being investigated.

Figure 6.3.c
Source: Shraddha Prabhu
Scientists believe that the optical illusion's waves are caused by 'fixation jitter,' or involuntary eye movements that give the impression that items near what you're fixated on are moving. Another explanation is that dynamic changes in your neuron confuse the motion detectors in your visual cortex, leading you to believe the image is moving.
In this case, it is possible that vision neurons may be responding faster to the higher-contrast elements than the lower-contrast elements. As a result, the higher-contrast elements' motion signals are faster, which makes sense because such contrast-dependent timing disparities would imitate the stimulus sequence moving from the higher-contrast element's position to the lower.
The second aspect that influences the strength of the illusion is fragmented or curved edges. The '+' marks at the corners of each square give them a rounded appearance, which adds to the sense of peripheral drift.

Figure 6.3.d
Source: Shraddha Prabhu
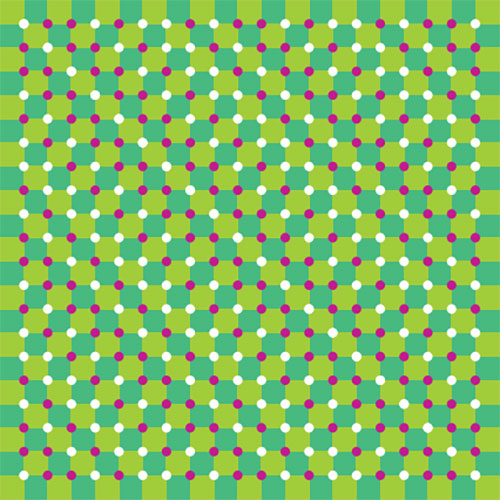
Does changing the '+' symbol to another shape enhance or diminish the illusion?

Figure 6.3.e
Source: Shraddha Prabhu
As seen in the picture above, changing the primroses to circles reduced the wave effect. This could be because the primroses and '+' symbols at each square's corners give it a rounded appearance, which aids in forming waves.

Figure 6.3.f
Source: Shraddha Prabhu

Figure 6.3.g
Source: Shraddha Prabhu
How about when you change the sequence of the '+' symbol?

Figure 6.3.h
Source: Shraddha Prabhu
The primroses are arranged in a diagonal sequence with variations in them. Sometimes there are two rows of '+' symbols, and sometimes there is one in the row. The uneven repetitive sequence leads to the 'wave' effect.

Figure 6.3.i
Source: Shraddha Prabhu
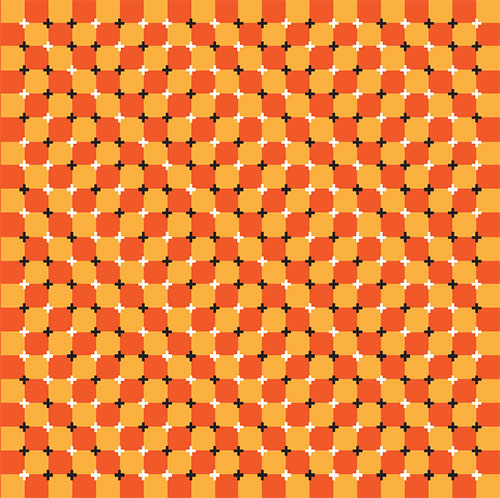
How does changing the background colour affect the illusion?

Figure 6.3.ja
Source: Shraddha Prabhu

Figure 6.3.jb
Source: Shraddha Prabhu

Figure 6.3.jc
Source: Shraddha Prabhu

Figure 6.3.jd
Source: Shraddha Prabhu
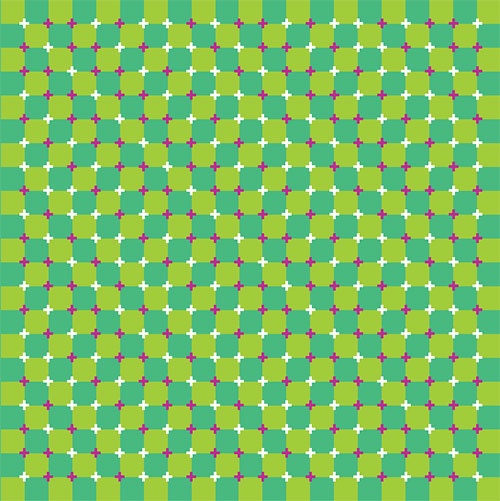
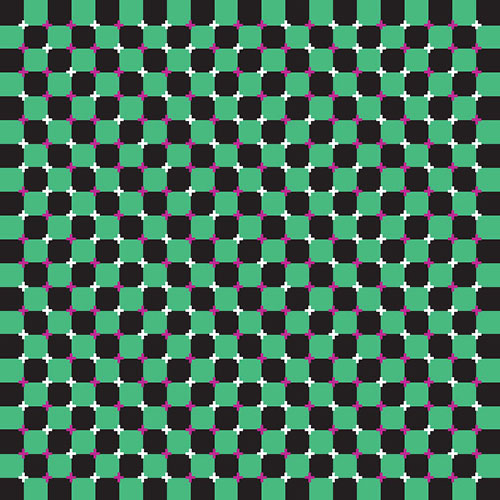
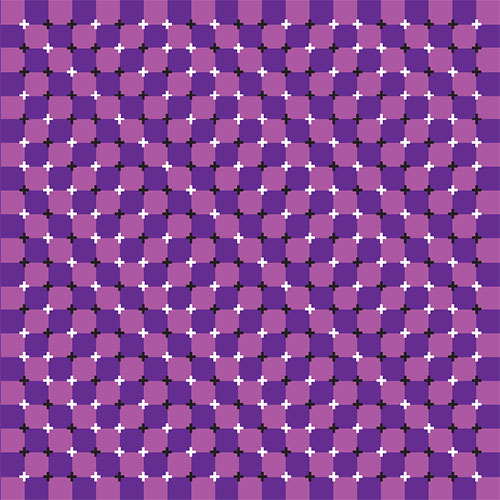
The wave effect is enhanced when the contrast between '+' symbols is higher than the contrast between the squares.

Figure 6.3.k
Source: Shraddha Prabhu
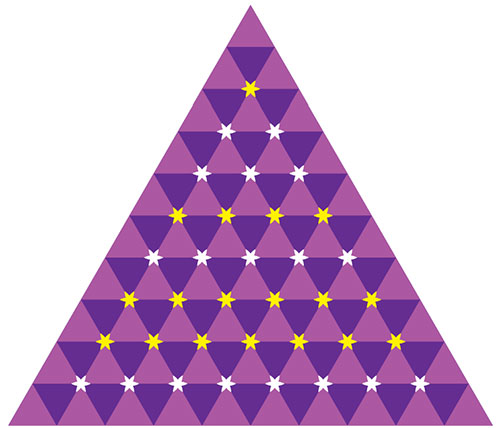
Can the illusion be seen in other shapes?

Figure 6.3.l
Source: Shraddha Prabhu

Figure 6.3.m
Source: Shraddha Prabhu
The above explorations (Figure 6.3.l and 6.3.m) show that the illusion can only be observed in rectilinear shapes. The results of this exploration will be helpful for graphic designers working in the textile industry who are involved in creating shapes and patterns.
• Primrose Illusion......

