The fundamental building blocks of visual perception are surfaces and contours. An object's surface should ideally be represented by closed contours typically expressed by concurrent areas that change in luminance, texture, or colour. This ensures that local contour information can easily be extracted by the cells in the primary visual cortex. The cells can then send the signal through a hierarchy of visual processing steps that enable the perception of surfaces and objects. However, when local image information lacks sufficient cues like brightness, texture, or colour, the human visual system is still quite proficient at recognizing visual contours. These contours are referred to as "illusory contours."
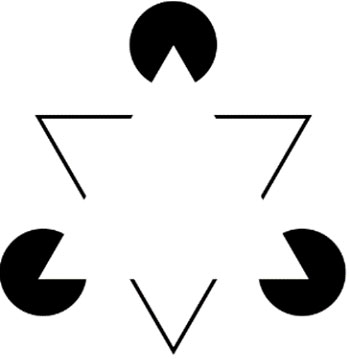
Since illusory contour displays are helpful tools for researching contour and surface perception, illusory contours have been explored for more than a century. There are three primary mechanisms which can explain how illusory contours work. The first is contour interpolation, in which the mechanism suggests that we internally connect pairs of aligned segments to close "edges" across gaps. For example, in the diagram below of the Kanizsa triangle, we connect aligned segments even though there are no physical cues to perceive the triangle in the middle.


Figure 3.5.a
Source: Swati Yadav
The second theory is contour extrapolation, in which one extends beyond a single fragment. For example, look at the picture below.


Figure 3.5.b
Source: Swati Yadav
In your mind, does the image resemble picture A or B? We imagine the diagram to look like a snake rather than what is displayed in B.


Figure 3.5.c
Source: Swati Yadav + Sruthi Sridhar
Finally, the figural-feedback mechanism proposes that the contour pieces help create the perception of a surface or a figure. This figural representation feeds back to fill any contour gaps. In the examples above, we "perceive" the missing contours to be the shape of a triangle and a snake. Hence, we fill it up with those shapes.
Here are some explorations of illusory contours Adaptations of the Kanizsa triangle and square:


Figure 3.5.d
Source: Swati Yadav
The Kanizsa triangle has a white, equilateral triangle in the centre that looks like it is occluding the shapes on either side. It also looks like the non-existent white triangle is brighter than the background, although it is the same brightness. The illustration given in the example above (Figure 3.5.d) is the original Kanizsa triangle; below are some explorations.
Even when the triangle's orientation changes, we can still interpolate the edges of the equilateral triangle in the middle.


Figure 3.5.e
Source: Swati Yadav
Similarly, here is the original Kanizsa square.
The white border of the square seems visible as long as occluded shapes define its four sides and a few corners.
However, if the placement of the occluded circles does not precisely delineate the corners of the square, the white contour of the square looks stretched.


Figure 3.5.f
Source: Swati Yadav
Here are some explorations.


Figure 3.5.g
Source: Swati Yadav


Figure 3.5.h
Source: Swati Yadav


Figure 3.5.i
Source: Swati Yadav

Figure 3.5.j
Source: Swati Yadav
Here are some explorations using text:

Figure 3.5.k
Source: Swati Yadav
Letters, when arranged in ways, can create an illusory contour. However, when the spacing (kerning) of the letters is increased, the contours become less pronounced.

