Animation Basics - Slow in slow out
Know more
Page 1 - What is slow in slow out
D'source Slow In Slow Out | Principles of Animation
Slow In and Slow Out: The 12 Basic Principles of Animation | Animation Mentor
[Six] Slow In & Slow Out - 12 Principles of Animation
Page 2 - how its done
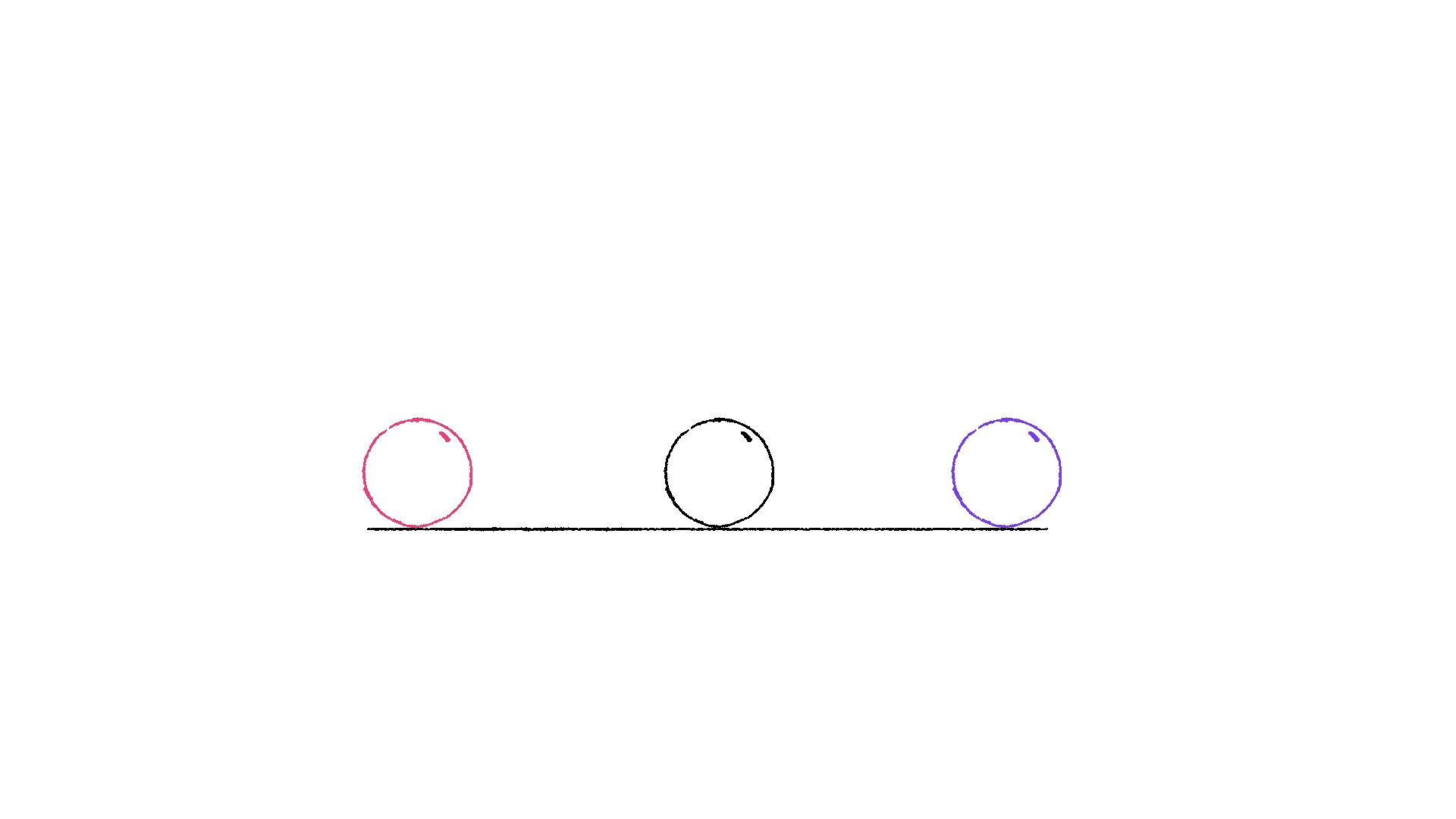
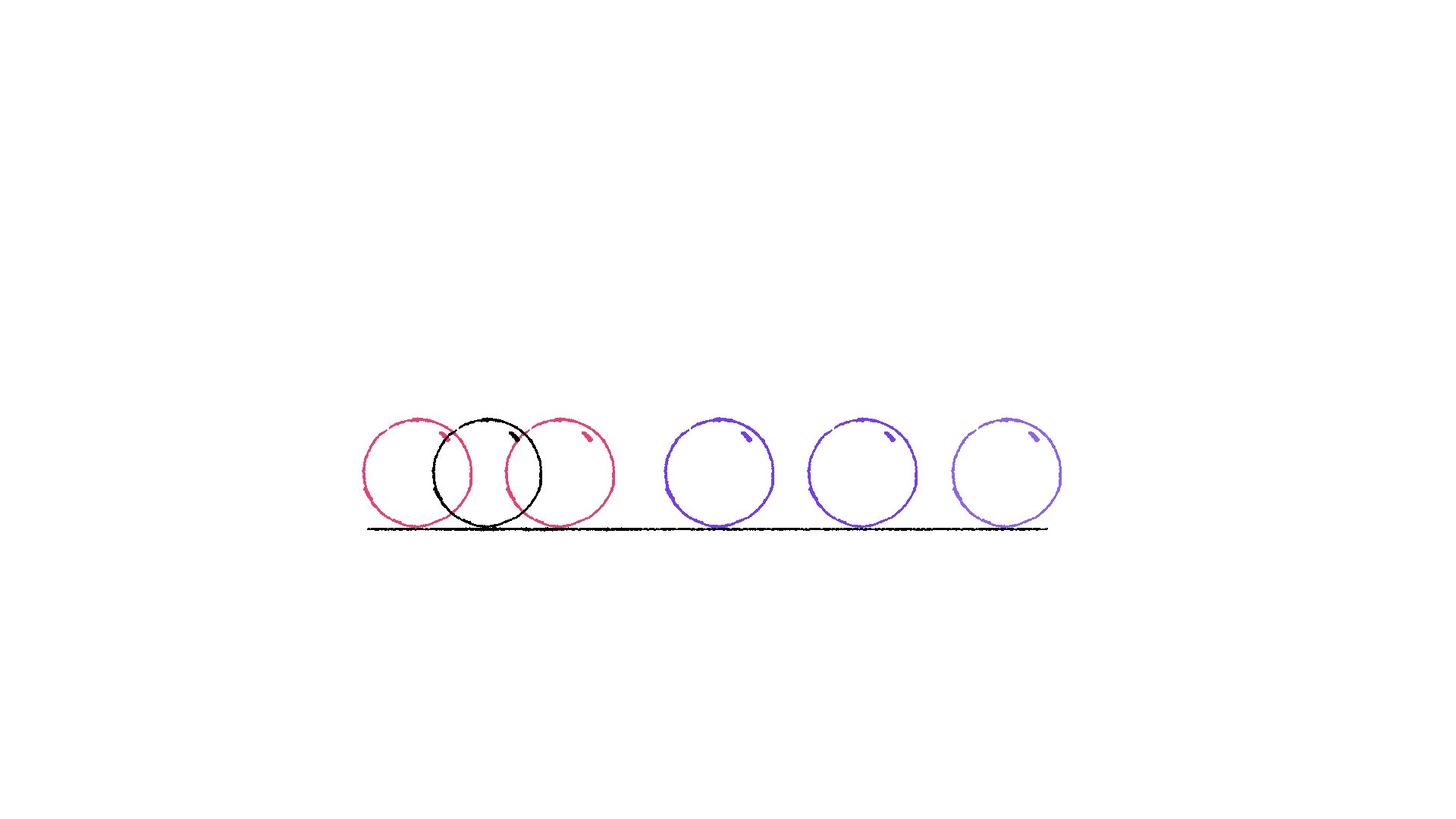
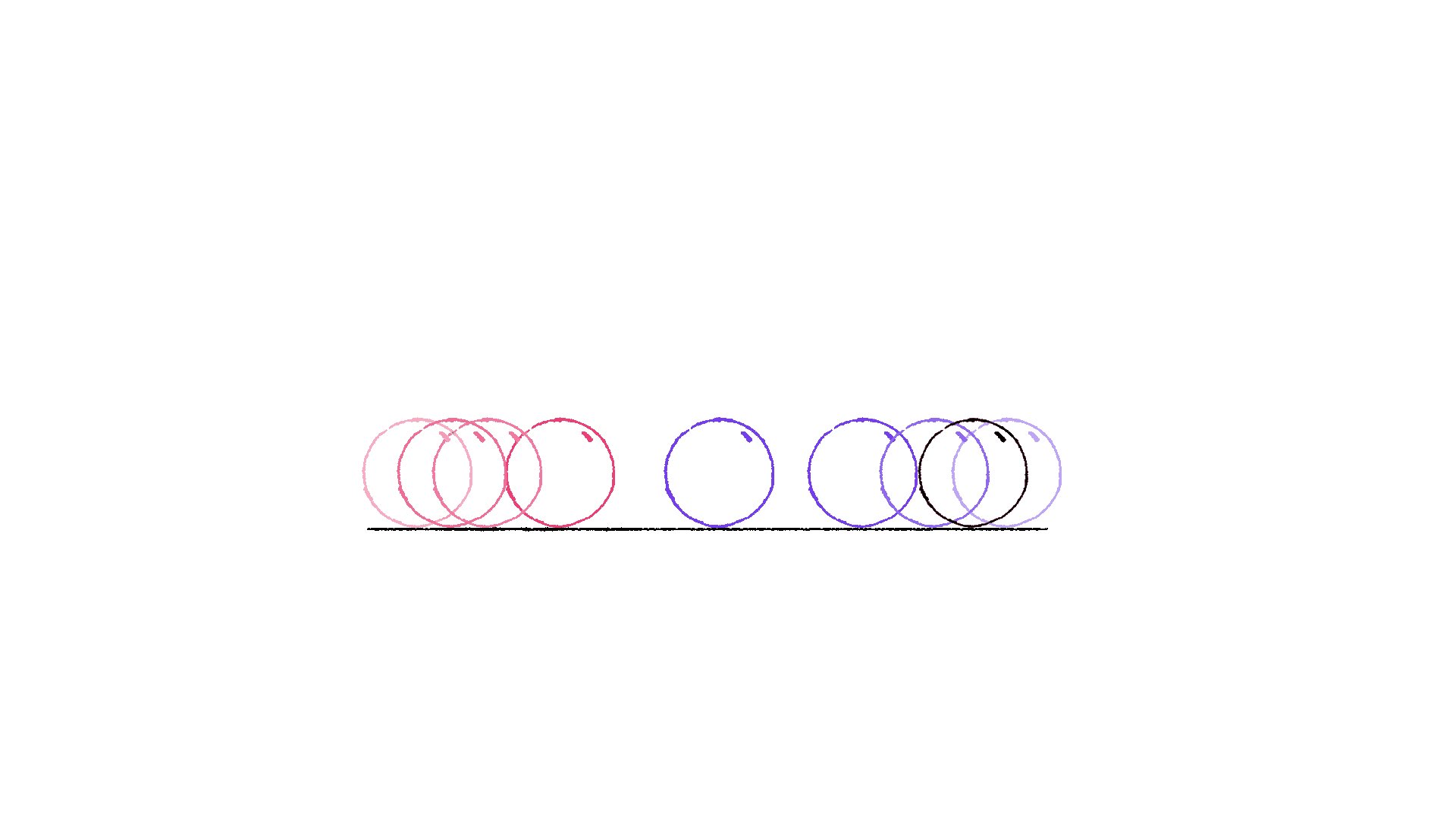
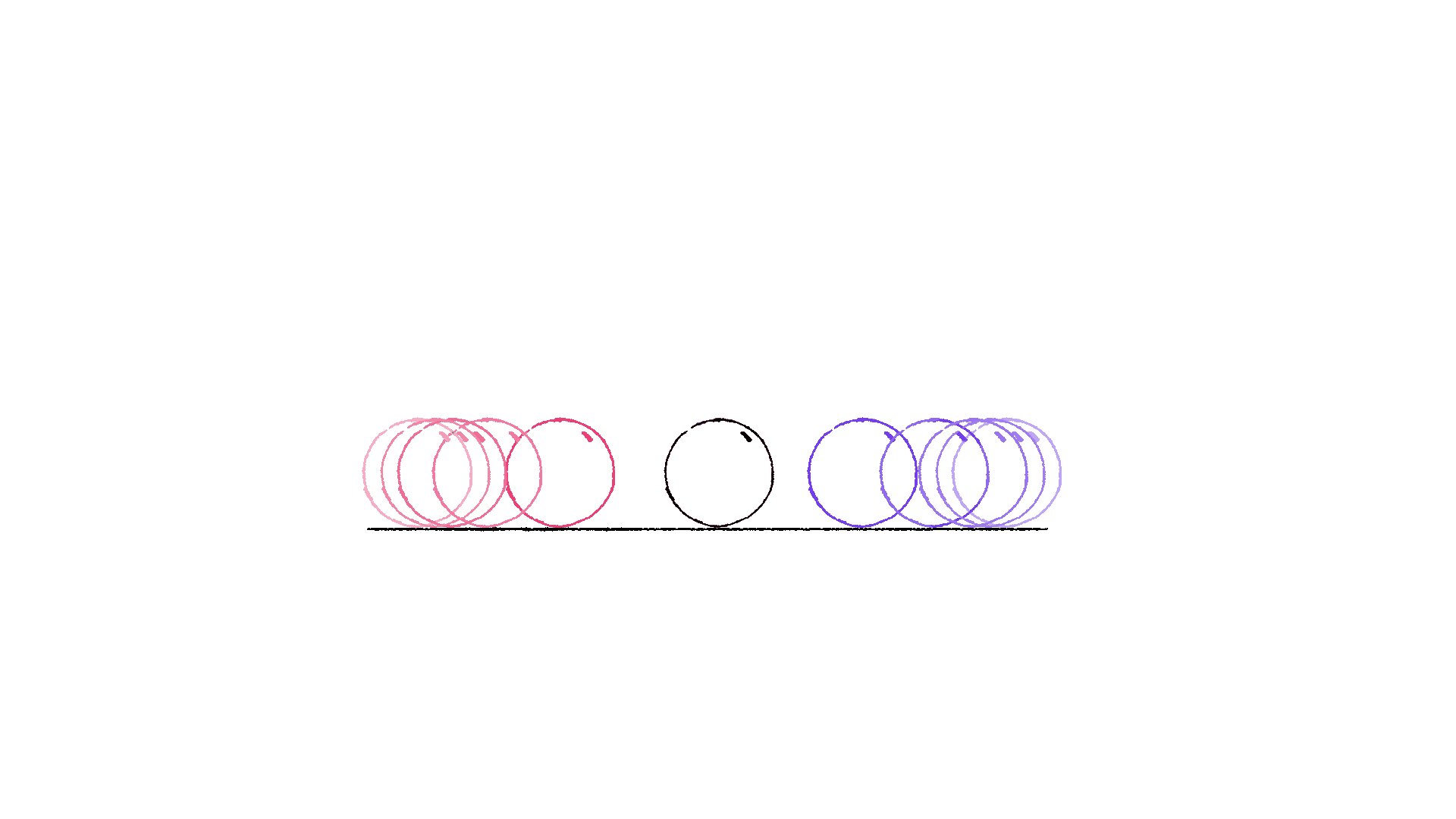
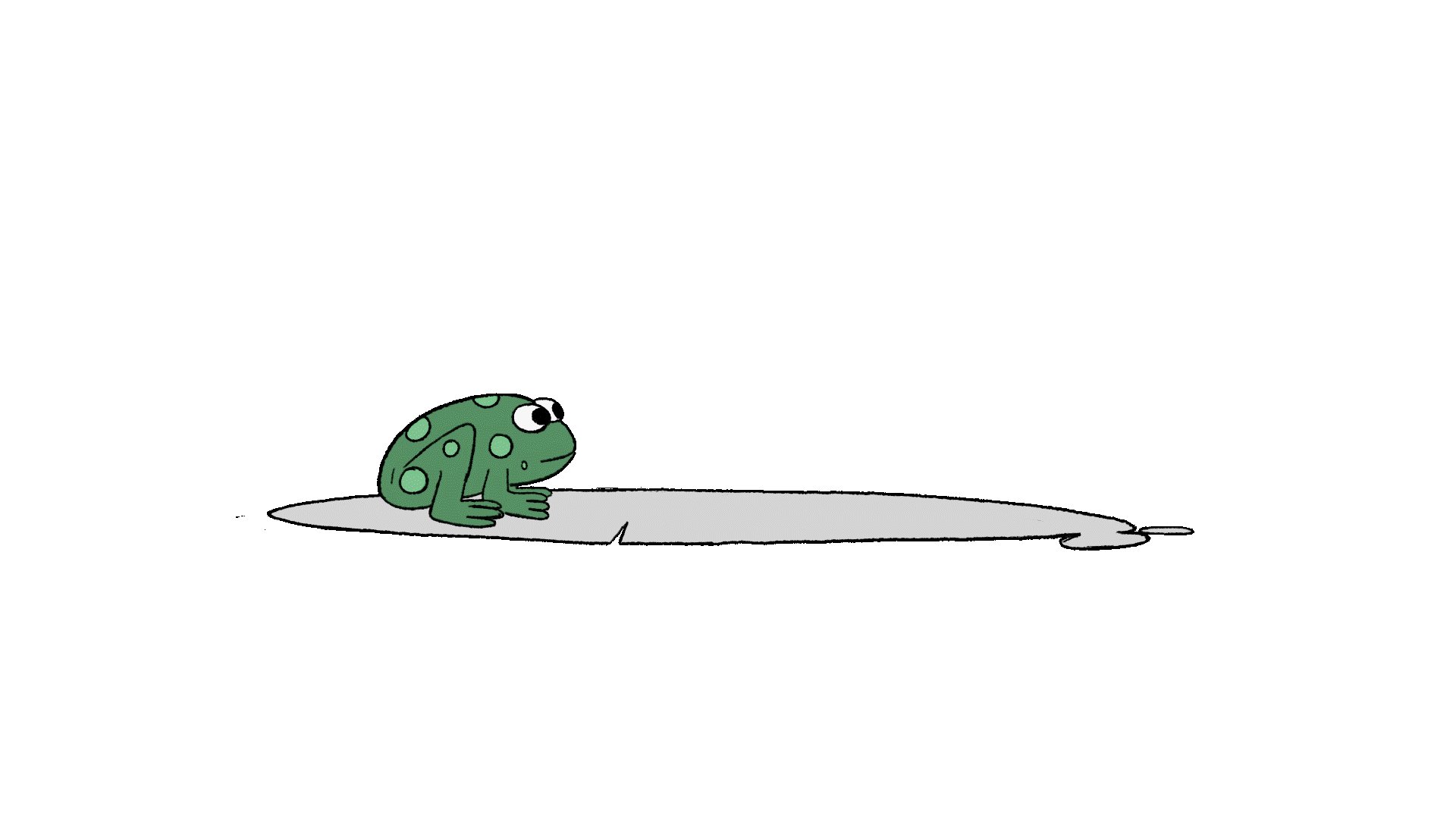
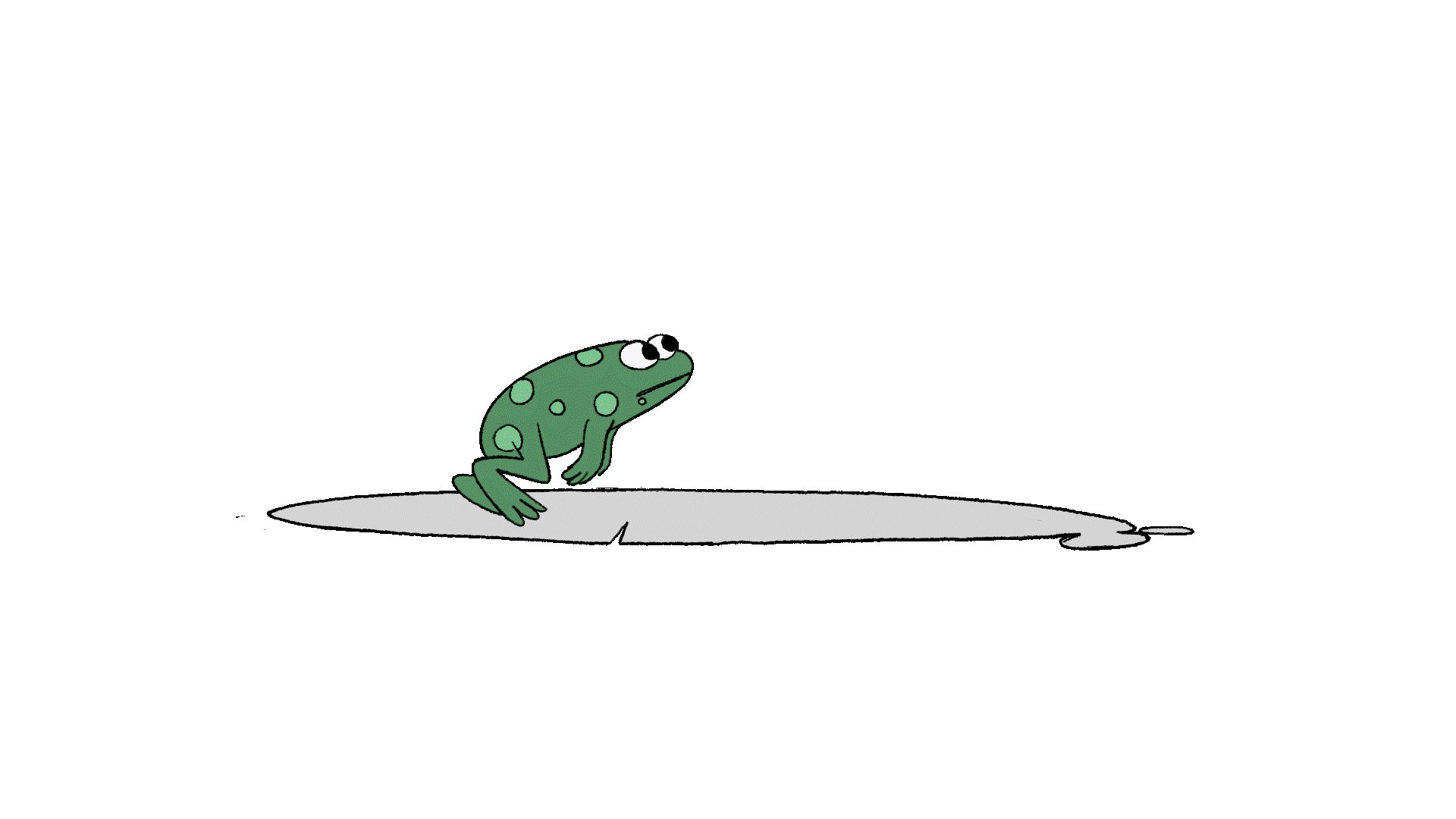
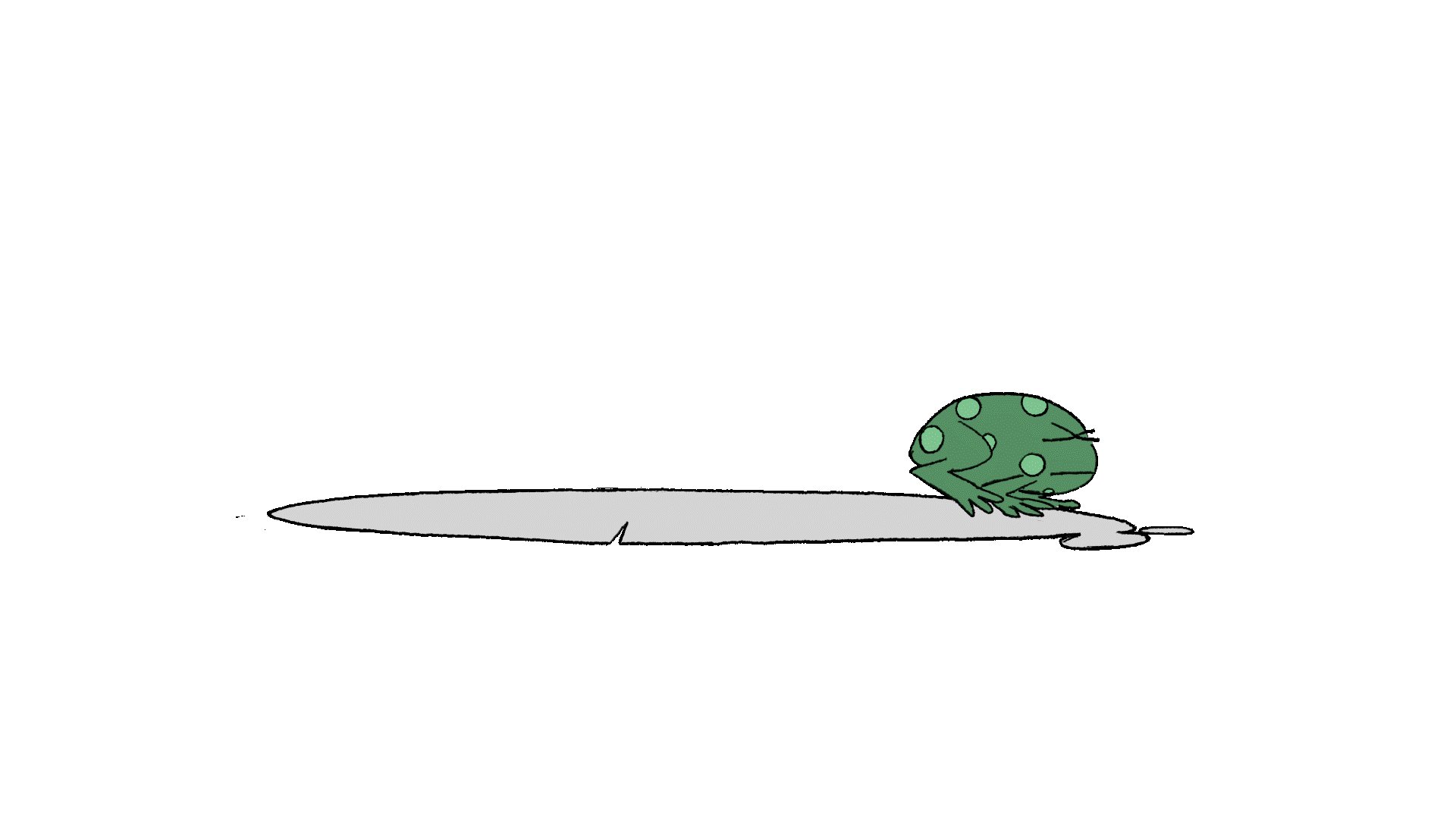
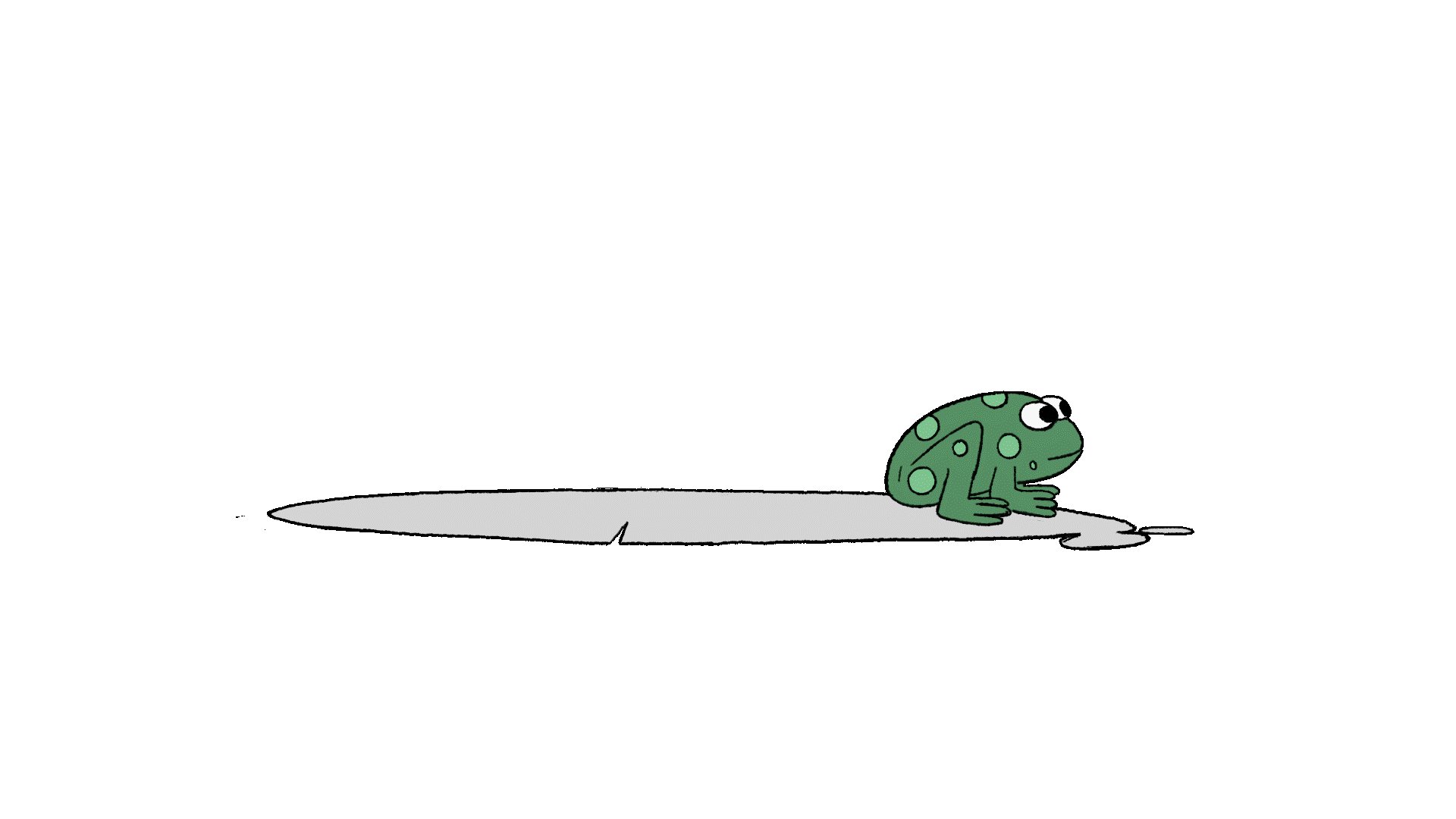
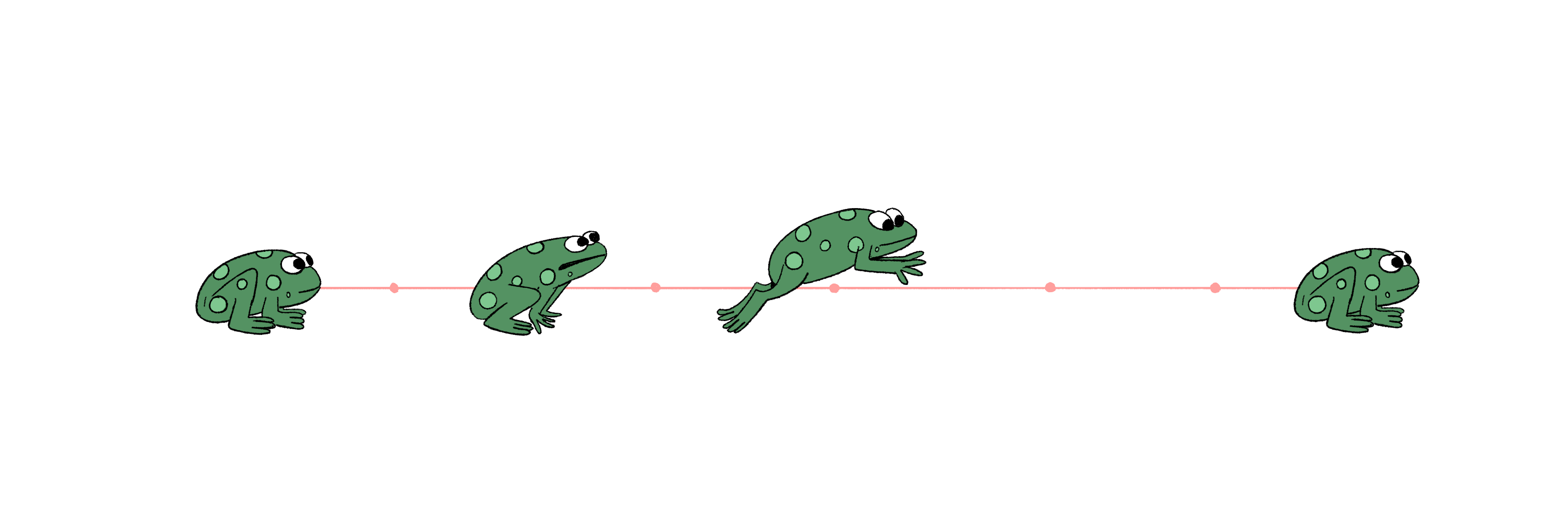
Slow in and slow out, or ease in and ease out, create natural movement in animation by gradually accelerating at the start and decelerating at the end of an action. This makes the motion smooth and realistic, mimicking how objects move in real life.
The Trickiest Animation Principle, Simplified
age 3 - What is ease in ease out
Ease in and ease out is the same as slow in and slow out. Both terms describe the animation principle where movement starts slowly (ease in/slow in), speeds up in the middle, and then slows down again before stopping (ease out/slow out). This technique creates smoother, more natural animations by mimicking the way objects and living beings move in the real world.
Ease-in or Ease-out?. Why I get it wrong every. Single. Time | by Nathan Gordon | Medium
Page 4 - What is spacing
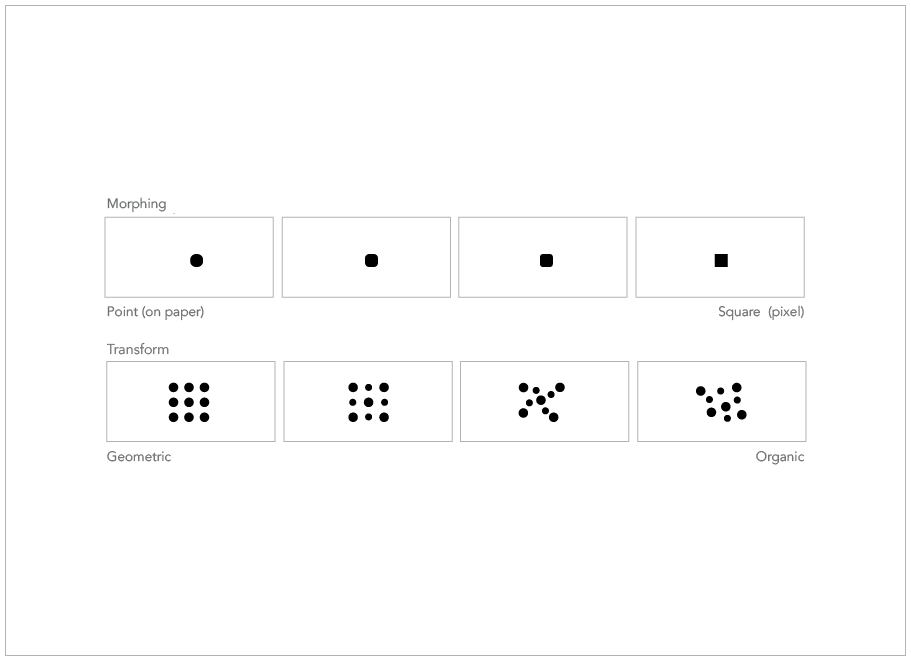
In animation, "spacing" refers to the distance between frames, affecting movement speed and fluidity. Even spacing creates smooth motion, while uneven spacing adds dynamism by varying speed. It works with timing to set the animation's rhythm. Techniques like "slow in and slow out" (gradual speed changes) and following natural arcs enhance realism. Proper spacing is essential for creating lifelike and engaging animations.
The #1 Animation Principle (How To In-Between)
timing, spacing and easing
Page 5 - How to add slow in slow out
Principles of Animation - Slow In Slow Out
Page 6 - How it helps
Slow In & Slow Out - a detailed explanation of the term