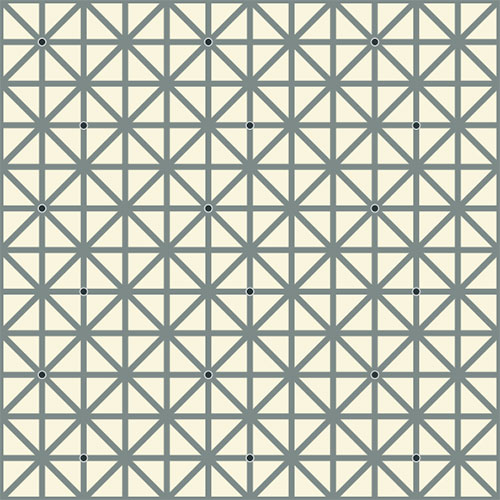
Do you see dots popping up in the structure below? Can you see all the dots on the design below at once?

Figure 4.2.a
Source: Rachana Sankhalker
This is a type of grid illusion. Any grid that deceives a person's vision is called a grid illusion. The two most prevalent grid illusions are the Hermann grid and the Scintillating grid. However, the visual phenomenon above is an example of an extinction grid. It is also known as Vanishing Dots. The extinction grid incorporates the findings from Hermann Grid and the Scintillating Grid. It was found that the scintillation effect gives way to an extinction effect as the size of the black dots is reduced to the width of the alley or smaller.
Overall, the dot in focus and perhaps one or two other dots in proximity are visible at any given time, while the remaining dots appear to form a homogeneous network of grey lanes. While scanning the entire grid, the surrounding environment fills in, and new clusters of dots are discovered. In addition, the dot on a six-line intersection has a more significant local grey-scale contrast than the dot on a four-line intersection.
How do the Hermann Grid and the Scintillating Grid illusion differ?
Hermann Grid Illusion
Ludimar Hermann originally described the Hermann grid illusion in 1870. Ewald Hering discovered in 1872 that inverse colours (a black grid on a white background) yielded comparable results. As a result, the Hermann grid is sometimes known as the "Hermann-Hering" grid. A grid of black squares on a white background creates the Hermann grid illusion. At the intersections of the white lines, "ghostlike" grey figures can be seen. When one looks directly at an intersection, these figures disappear. The Herrmann grid depends on a physiological phenomenon of lateral inhibition at the neurons' levels. At the retinal level, neurons constantly excite or inhibit nearby cells depending on how they are stimulated. The lateral inhibition and excitation process improves the contrast at contours, slightly exaggerated, between dark and light regions.
The formation of ghostlike figures does not take place at fixated intersections. Instead, it takes place in the peripheral vision or the intersections that are present outside our fovea. Because of its tiny receptive field and dense concentration of photoreceptors, the fovea has relatively minimal lateral inhibition when you are gazing directly at a junction in the Hermann Grid (yellow circle). We perceive this area to be either white or light grey, which is a reasonably accurate perception of this area. Since the dark and light regions are evenly distributed within the orange circle, no gain adjustment is necessary, and this region appears white to us. Most of the receptive field is saturated with white light at the peripheral intersections (green circle), resulting in significant lateral inhibition, reducing gain, and creating a grey area.

Figure 4.2.b
Source: Rachana Sankhalker + Sruthi Sridhar
This illusion holds for various geometric versions of the Hermann Grid, such as rounded corners and non-orthogonal alleys. In such circumstances, patches of grey can be seen rather than dots.

Figure 4.2.c, d
Source: Rachana Sankhalker
How to design a good Hermann grid illusion?
Does the number of grids and their color make a difference?
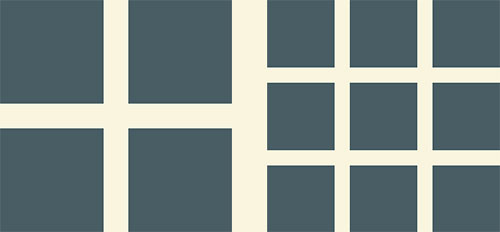
As seen below, one cannot achieve the illusion with a 2x2 grid. Therefore, a minimum of 3x3 grid is required to achieve the illusion.

Figure 4.2.e, f
Source: Rachana Sankhalker
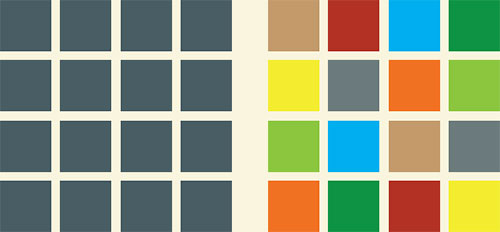
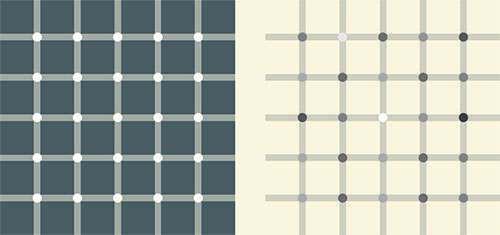
The illusion is highly robust with uniform grey squares. However, it can be seen in a diminished version of the Hermann grid with colored squares.

Figure 4.2.g, h
Source: Rachana Sankhalker
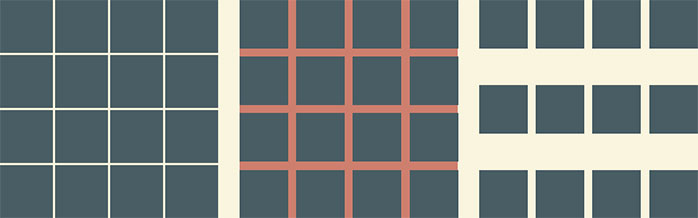
Do the characteristics of the alley, like the width and colour, impact the illusion?
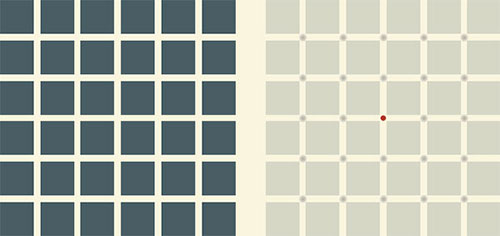
The space between the grid is critical, as the illusion is non-existent when the alley's width is reduced. On the other hand, when the alley's width is non-uniform or too wide, this diminishes the illusion.

Figure 4.2.i, j, k
Source: Rachana Sankhalker
It is also essential to have an alley with an appropriate colour as the illusion becomes weaker if the alley or the background is coloured.
Scintillating Grid Illusion
Elke Lingelbach discovered the Scintillating grid illusion in 1994, commonly considered a variant of the Hermann grid illusion. Lingelbach and co-workers reported their findings in "The Hermann grid and the Scintillation Effect." The construction of the scintillating grid illusion is similar to the Hermann grid. Instead of white bars, grey bars with white discs placed at each intersection are used. Black dots appear and disappear as viewers move their eyes over the image. Eye movement enhances the illusion, while moving too close or too far away from the image diminishes the illusion.

Figure 4.2.l, m
Source: Rachana Sankhalker
How to design an adept Scintillating grid illusion?
Along with the guidelines provided for the Hermann grid above, further explorations were done with the Scintillating grid.
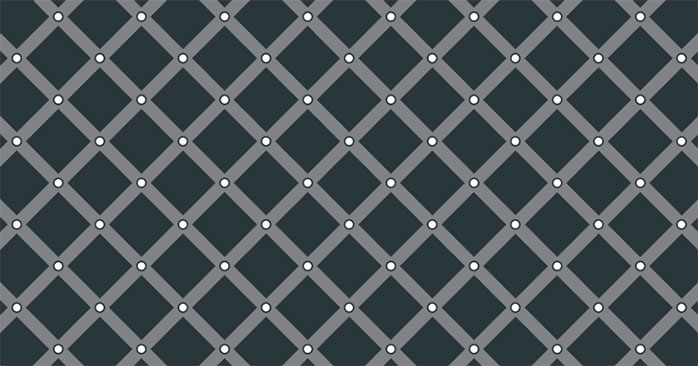
Turning the grid by 45°, the Scintillating Grid illusion is achieved. Here the dots are slightly bigger than the width of the alleys.

Figure 4.2.n
Source: Rachana Sankhalker
An extinction effect may be seen in the same grid as the diameter of the dots is reduced. Most of the dots in the vicinity of focus disappear when the eyes are moved and then held in fixation. The other alleyways appear uniform in brightness.

Figure 4.2.o
Source: Rachana Sankhalker
How do these grids work?
The visual system enhances the edges of things by processing them. For the brain to comprehend and characterize an image, seeing boundaries is crucial. Occasionally, this causes visual "artefacts" to appear outside of the receptive area, like the black dots in the Hermann grid.
As we have seen above, the illusion exists in rectilinear shapes. However, does it hold in non-orthogonal shapes and patterns?
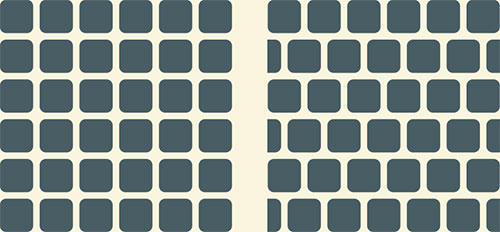
In further exploration, one found that the illusion stays intact with rounded corners. However, the illusion is weakened if the rounded corners are not aligned. The illusion becomes weak if the rounded corners are structured in a staggering orthogonal grid.

Figure 4.2.p, q
Source: Rachana Sankhalker
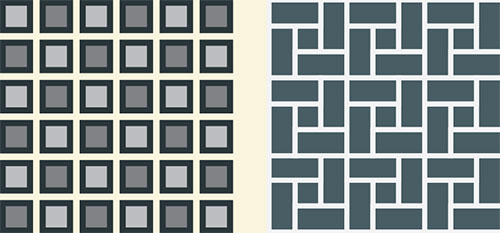
Moreover, in terms of other patterns, the illusion is slightly diminished with squares of different grey shades and outlines with the thick grey line. Furthermore, the illusion stays intact with a repetitive pattern of rectangles and squares. In the picture below, you can see dots and grey patches of grey throughout the pattern.

Figure 4.2.r, s
Source: Rachana Sankhalker
• Grid Illusion......

