
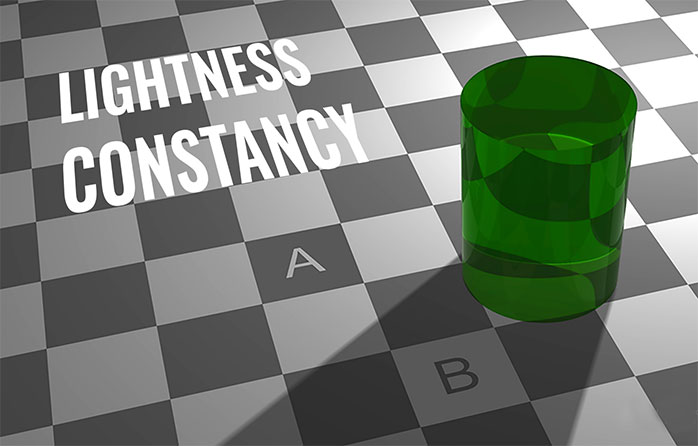
Figure 5.2.a
Source: Urmi Banarjee
The picture above shows a checkered patterned floor with two tiles labelled A and B. We can also see a light source in the top right corner that casts a diagonal shadow of the green translucent cylinder. On its face, the tile labelled B appears to be of a lighter shade of grey than Tile A. However, would you believe me if I said that they are both the same shades of grey
Edward H. Adelson, a professor at the Massachusetts Institute of Technology, first demonstrated this illusion in 1995, making us perceive the same shades of grey as different colors. Why do we then perceive the tiles to be of different shades of grey? Why is it that even after being told they are the same shade of grey, can we not see it in the picture above? This brings us to the larger question: How is our brain making sense of this picture? In addition, as designers, what can we learn from this illusion?
One of the essential overarching explanations is that our brain interprets the above image as three-dimensional. Therefore, our visual system estimates a lighting gradient and uses it to evaluate the floor’s characteristics, like lightness, regardless of the shadow. Hence, when asked to assess which tile is lighter, our brain would sensibly judge the item: In the checkerboard arrangement, is it a light or dark tile, regardless of the lighting? The answer would be that tile A is the darker tile, and tile B is the lighter one, making us perceive the tiles as one being darker than the other.
Although this explanation seems plausible, isn’t our intuitive explanation for this illusion something along the lines of “maybe we cannot see the difference because tile B is in the shadow whereas tile A is not”? Well, we would be somewhat correct! Shadow does play a role in the discrepancy in evaluating the shades of the tiles; however, there is a caveat. The picture above shows that the “shadow” of the cylinder has soft edges, whereas the tiles have sharp edges. We perceive the shadow to be a shadow because of the blurriness of the shadow (faded edges) and the visibility of the item casting the shadow (cylinder). Therefore, our visual system overlooks moderate changes in light level to determine the color of surfaces without being fooled by the shadow and all the attention moves to the sharp edges of the tile. Due to the checkerboard-patterned floor, the edges of the tiles (formed by four abutting tiles) are interpreted as a change in surface color rather than a change in brightness/lighting. Therefore, tiles A and B are interpreted as different colors. Moreover, colors such as grey, yellow, and green are harder for the visual system to judge precisely, and they must rely on the surrounding environmental cues.
In the picture above, we can see that tiles A and B are surrounded by lighter-colored and darker-colored tiles, respectively. Simultaneous lightness and contrast help illustrate the importance of the surrounding environment in visual perception. The simultaneous brightness contrast effect states that a grey patch surrounded by black would seem lighter than a grey patch surrounded by white. In other words, the perceived lightness of a tile will be based on the perceived lightness of surrounding tiles. In the case of tile B, it will be perceived as lighter because there is a lot of “black” adjacent to the grey patch. Tile A will be perceived to be darker because a lot of white surrounds the grey tile. Regardless of the shadow, the lightness contrast explains the environmental influence on why we perceive the two tiles as different colors.
The lighting checkerboard illusions can reveal the nature of lightness computation in the human visual system. Artists can also use observers’ nuanced perceptions to create specific lighting effects in their works. Graphic designers can comprehend how these various lightness effects can be used subtly in their creations to provide a holistic experience.
For more about the illusion, please look at the pdf below:
• Lightning Checkerboard......

