In order to understand the concept of forced perspective, we have to revisit the idea of the normal perspective. In everyday life, this is how you would perceive perspective. In the figure below of the corridor, one can observe the everyday perspective due to the size decreasing as one moves towards the converging point.

Figure 7.6.a
Source: Vivek Kant

Figure 7.6.b
Source: Vivek Kant
We see a similar case with the view from the auto-rickshaw. The size of the vehicles decreases as we move away from the beholder. Also, the lines on the road converge towards the horizon. However, in many cases, the size and distance can be entwined in a unique relationship. Artists have often done this by using forced perspective.
Recreating Forced perspective
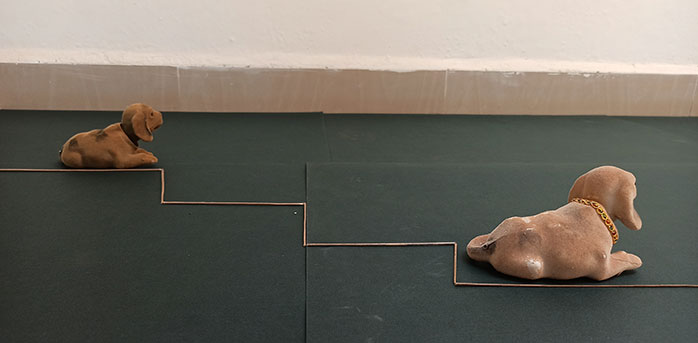
Would you say that these dogs are of different sizes?

Figure 7.6.c
Source: Shraddha Prabhu
The dog on the left looks smaller than the dog on the right. However, would you believe me if I said that these dogs are the same size? This illusion in everyday life is inspired by the ones created by the artist Amy Arnston Marein's* work.
*Behrens, R. R. (1987). The Life and Unusual Ideas of Adelbert Ames, Jr. Leonardo, 20(3), 273-279.
The dog on the left looks smaller than the dog on the right. However, would you believe me if I said that these dogs are the same size? We perceive them to be different sizes because of their placement. The dog on the left is placed further back than the dog on the right. The two identically sized dogs are placed at different distances. The white dog looks bigger because it is closer (size-distance scaling). The sticks on the ground are also used to connect the two dogs, giving the impression that they are being rested on a set of steps. A forced perspective is created by the sticks' length, thickness, alignment, and spacing. However, the ground's gradient and the vanishing point of the pavement blocks act as depth cues that reveal the illusion. In the exploration below, the depth cues have been eliminated by using a black background.

Figure 7.6.d
Source: Shraddha Prabhu
This elimination enhances the forced perspective-induced size distance illusion. Since the sticks at the back appear smaller and thinner, each stick's length and thickness are gradually raised to create a forced perspective. Additionally, the distances between the sticks have been widened. Also, the sticks are not perpendicular to one another. The angles have been altered to achieve the necessary vanishing point.

Figure 7.6.e
Source: Shraddha Prabhu
Some of the sticks can be placed vertically, perpendicular to the ground, to create a more convincing illusion.

Figure 7.6.f
Source: Shraddha Prabhu
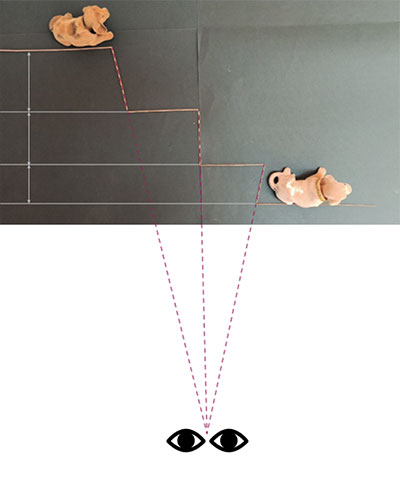
The side view demonstrates how the sticks were positioned to distort perspective. The length and thickness of the sticks steadily expand as you go closer to the brown dog, as does the space between them, giving the front view the illusion of a flight of stairs.

Figure 7.6.g
Source: Shraddha Prabhu

